Head, header, heading
Background information.
To work with Micro.Blog themes it's important to understand how they're put together and where to find things. One possible area of confusion is the difference between head, header and heading.
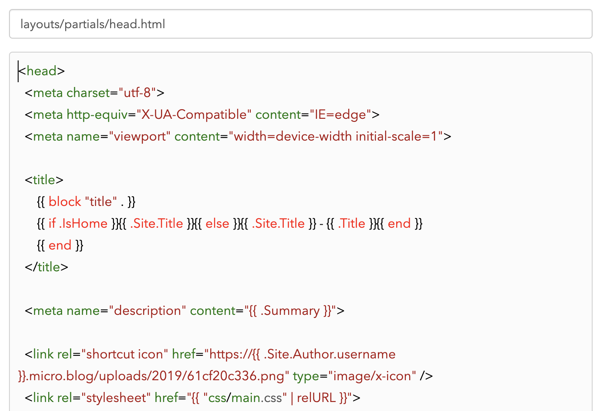
The head of a web page contains metadata
Every web page has two parts: a head and a body.
The body holds everything that is made readily visible to the public — it's where all the text, pictures, videos and whatnot live.
The head holds information that is mostly for the browser to use. It may contain links to stylesheets, for example, or information about which character set to use. Although a person could make a small effort and view that stuff it's not intended for humans, but for software.
One thing the head does contain is the title for the whole website. The title is commonly displayed in the browser tab or used if someone bookmarks the page.

Part of the Head of the Default Theme.

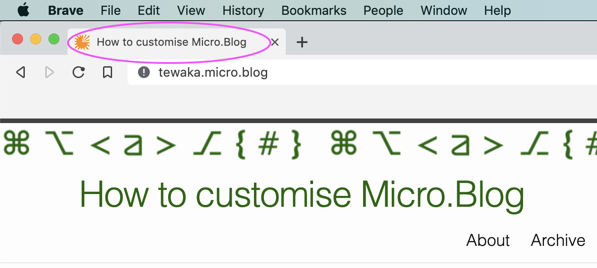
The title of the website is visible in the browser tab.
By and large most people customising their blog won't need to edit the head.
One exception to that is if you want to add a favicon, also known as a shortcut icon. In the screenshot above of the title in a browser tab, notice the orange blob to the left of the word How
which is the custom favicon for this site at the time of writing.
The header is at the top of a web page
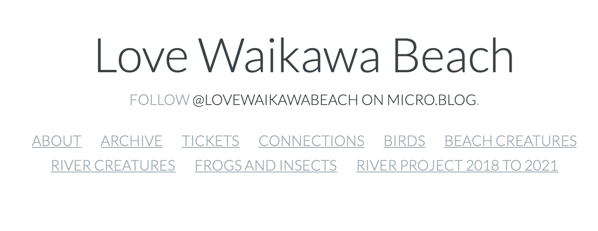
The header is an area of interest for many. It's the part at the top of a visible web page. It generally contains the name of the blog, maybe some navigation links, maybe other things.

Header of my Love Waikawa Beach blog.
A heading summarises the paragraphs below
A heading could be the title of an individual blog post or in a longer blog post, such as this one, it could be a heading for a subsection.
It's a good idea, if you use headings in longer blog posts, to think of them as headlines, like you'd see in a newspaper. Use them to tell the story, with the paragraphs below amplifying and adding detail.
If you want to change how headings look, perhaps making them a different colour or a different size, you'd do that through CSS.
Headings come in levels. An h1 is the most important, while an h6 is the least important. Commonly the name of the blog will be an h1, while the title for an individual blog post will be an h2, but it may depend on the theme.