Add number of available pages to the pagination
You can do this. You need to already know: how to reach your Theme files.
My Love Waikawa Beach website uses the Arabica theme. Along with providing links to older and newer posts (See Link to more blog pages with pagination) it tells you how many pages there are and which page you’re currently viewing.

Page numbering - page 3 of 10.
I realised while making the screenshot what a pale grey those links are. That’s not very user-friendly and I’ll be making them darker and easier to read.
Here’s the end of the page on this blog after the pagination tutorial. Let’s add the number of pages between the links to Older and Newer Posts.

Pagination links separated mb
Add the page number code to layouts/partials/pagination.html
In the previous tutorial you created layouts/partials/pagination.html and pasted in the following code.
{{ $pag := $.Paginator }}
<nav id=“post-nav”>
{{ if $pag.HasNext }}
<span class=“older”>
<a href=”{{ $pag.Next.URL }}” title=“Older Posts”>
<span class=“arrow”>←</span> Older Posts
</a>
</span>
{{ end }}
{{ if $pag.HasPrev }}
<span class=“newer”>
<a href=”{{ $pag.Prev.URL }}” title=“Newer Posts”>
Newer Posts <span class=“arrow”>→</span>
</a>
</span>
{{ end }}
</nav>
Now we need to add extra code in the right place. The part to pay attention to is in the middle:
{{ end }}
{{ if $pag.HasPrev }}Copy the following code and paste it between {{ end }} and {{ if $pag.HasPrev }}.
The code to copy and paste (I’ve broken up the line to fit better on this blog):
<span class=“page-number”>
Page {{ $pag.PageNumber }} of {{ $pag.TotalPages }}
</span>

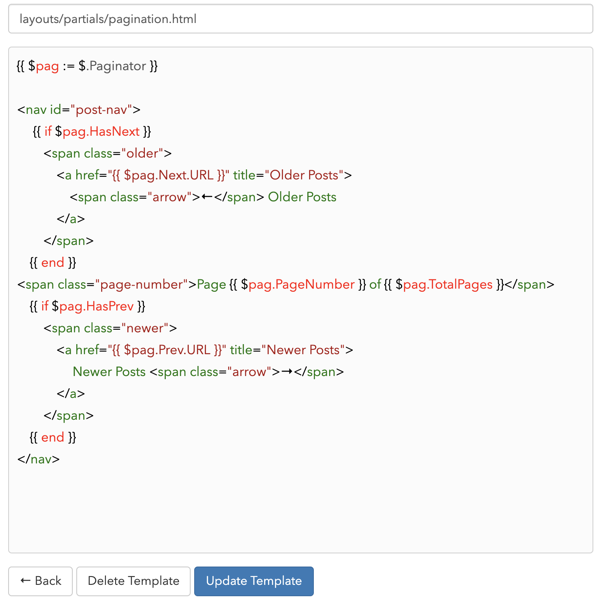
Page number code inserted between the Older and Newer posts links.
Click the Update Template button. The new template is saved and you’re returned to the list of templates.
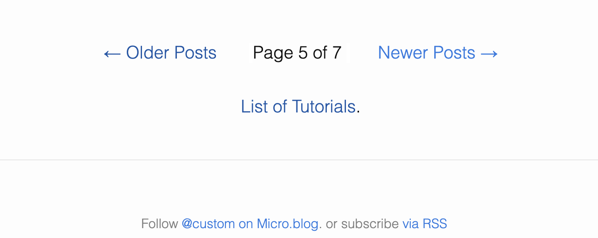
You’ve now added page numbering to your Home Page. Visit your Home Page and refresh it to see the change.

Page numbering on this Custom blog.