Start coding HTML, plus: what is HTML?
Anyone can do this.
In the previous tutorial you created a plain text file called first.html and saved it to your desktop. In this tutorial we work with that file.
What HTML actually is
HTML is the markup language behind web pages.
OK, so we're starting with a simplification that'll give some experts apoplexy, but this tutorial is for beginners. There will be a lot of simplification going on over the course of these tutorials.
That means that HTML, an abbreviation for Hypertext Markup Language, is codes that you add around text to point out the purpose and structure of that text. When people view HTML coded text using a web browser they don't see the codes but only the text. Each web browser understands the HTML coding and uses built-in rules to display the text based on the information the HTML has given them.
Some examples of web browsers: Safari, Google Chrome, Firefox, Brave, Opera, Microsoft Edge.
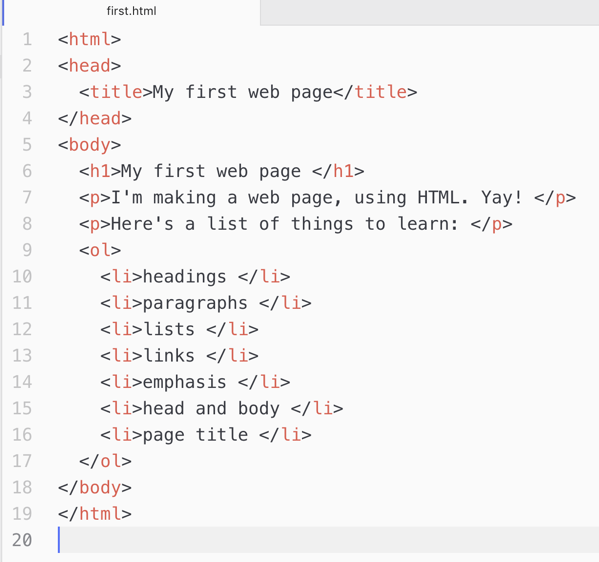
Let's give some examples. In the screenshot below I've marked out a heading, a paragraph and a list with HTML. Look closely and you should easily see how it's working. The HTML codes point out the structure of my writing: heading, paragraph and list.

My first HTML page as it appears in Atom, the text editor. Some text is red-coloured — the HTML codes. Atom does this automatically and it's very helpful. It's called syntax colouring
.
Copy and paste some HTML
You do it: copy the following and paste it into your own first.html then save your file. The first rule of web pages: save.
<html>
<head>
<title>My first web page</title>
</head>
<body>
<h1>My first web page </h1>
<p>I'm making a web page, using HTML. Yay! </p>
<p>Here's a list of things to learn: </p>
<ol>
<li>headings </li>
<li>paragraphs </li>
<li>lists </li>
<li>links </li>
<li>emphasis </li>
<li>head and body </li>
<li>page title </li>
</ol>
</body>
</html>View the web page
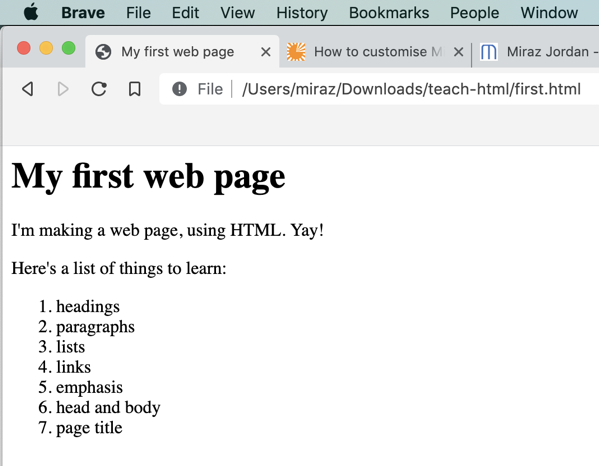
Now let's look at that in a web browser. I'm using a browser called Brave, but all web browsers should show approximately the same thing.

My first web page as displayed in a browser.
To open your first.html in a web browser go to your browser, for example, Safari, and choose Open File… from the File menu. Locate your file (I suggested you save it on the desktop) and click the Open button.
You can see that the text marked up
with an h1 has been rendered as a heading. The browser used its built-in rules to make that heading look big and bold. (A browser for blind people which reads the page aloud would also indicate that this part is a heading.)
The list has been made to look like a list, and magically, numbers have been added to the list items.
There's no sign in the browser though of the HTML coding. The HTML was instructions to the browser about how to render
the page of text.
If you're used to seeing shiny web pages with colourful stuff all over the place you might not realise just what an achievement this is!
If you've never made a web page though and perhaps even thought it was some arcane skill you'd never be able to grasp, then take a moment to appreciate what you've done.
It's very much like being a composer who writes a piece of music and then hears it played by an orchestra.

Music score fragment.
HTML has a lot in common with musical notation. A composer puts marks on a stave, along with instructions about things like speed and nature of the music. Then an orchestra interprets those instructions and plays the notes accordingly. In the same way, a web page has text and HTML instructions about how a browser should render
that text.
At the moment you've written an extremely basic web page using HTML. 🎂 🥳 From here on out it can only get better!