Notice: Micro.Blog Custom blog last post
Back in May 2019 I had the idea to create a blog helping people understand and customise their Micro.blogs and so Custom.Micro.Blog came into being.
In the last 5 years everything has changed. The way Themes work is utterly different. The Official Micro.blog Forum and Help Center are comprehensive. I reached the end of my very slight expertise.
It's already been more than 4 months since this blog received its last update of an increasingly sporadic series. After 233 Posts it's time to call it a day.
Many thanks to all those who supported this blog: [@manton](https://micro.blog/manton) and [@jean](https://micro.blog/jean), the folks who wrote guest posts, those who provided feedback and encouragement.
Now it's time for me to focus my energies elsewhere.
End
Custom theme framework
Matt Langford says:
I’m working on a dev version of Tiny Theme. … Created for those who want to create a custom theme without having to do all of the heavy lifting.
Hugo post types for theme devs
Hugo post types for theme devs - Developers - Micro.blog Help Center:
… content in Micro.blog uses Hugo for processing. Micro.blog uses the “type” field in the front matter to distinguish between several different types of content. For blog posts, this is set to “post”.
Theme updates for compatibility with Hugo version 0.117
We are now rolling out updates to all the built-in themes for compatibility with Hugo version 0.117. The default for new blogs will still be 0.91 for now, and later we’ll move to the newer version. If you see an update for your theme under the Plug-ins section, you can update at your convenience.
07 September 2023
Plugin: Exclude site from ChatGPT scraping
@sod has created a plugin to Exclude site from ChatGPT scraping:
Shameless self-promotion: my new Micro.blog plug-in, Custom Robots, makes editing the robots.txt file a little easier.
Plugin to disallow ChatGPT
Created new microblog plugin that explicitly disallows ChatGPT bot, ChatGPT users, Google’s AdsBot (which, according to Google must be named), and then the wildcard. As I find more bad actors, I’ll update this plugin. github.com/jmillerv/plugin-noindexplus/
Exclude site from ChatGPT scraping
The thread Exclude site from ChatGPT scraping in the Micro.blog Help Center contains what you need to put in a
robots.txtfile in order to keep ChatGPT from scraping your site.
As explained at Search engine indexing in the Micro.blog Help Center:
By default Micro.blog creates a robots.txt file for your site that allows Google and other search engines to index all the blog posts and pages on your site.
That page goes on to explain how to customise robots.txt
.
Then add the text [@sod](https://micro.blog/sod) provided at the first link above.
Plugin for Tiny Theme: Adaptive Photo Layout
A New Plugin for Tiny Theme: Adaptive Photo Layout mattlangford.com
With the Adaptive Photo Layout plugin, you can create albums that look great on desktop and tablet browsers.
Plugin: Use Tinylitics with Tiny Theme
If you want to enable the default Tinylytics stuff built within Tiny, here’s a walkthrough:
- Update to Tiny 1.6.2 (If it isn’t showing on your plugins page, just go to Find Plugins and click install on it again. Easy way to force an update.)
Plugin: Tinylytics for Micro.blog
New Plugin: Tinylytics for Micro.blog jimmitchell.org
If you’re using Vincent Ritter’s awesome web analytics platform Tinylytics, this plugin is for you. Rather than copying and pasting a line of Javascript, you simply enter your unique site id which can be copied from your site page once the plugin is installed.
Tiny Theme plugin enables truncated posts on Home Page
Matt Langford says:
There’s a new update for Tiny Theme that adds one of the most requested features. There’s now a separate plugin available that will enable summary/truncated posts on your home page instead of full posts. This is only triggered when your post has a title (meaning it will never summarize microposts).
The plugin requires Tiny Theme 1.5.1. It works automatically once enabled, there's not even a setting screen. All full length posts will be truncated. You can (optionally) choose the truncation point of a particular post by adding a more tag wherever you'd like.
Plugin: Tiny Theme includes bigfoot footnotes and more
The latest Tiny Theme for Micro.blog update includes bug fixes for the newsletter template, bigfoot footnotes, and forms in dark mode. Soon, I hope to add some features specific to tinylytics and cross-posting too. Are there any other features you’d like?
17 June 2023
Link: Cross-posting parameters in front matter
Cross-posting in front matter:
When Micro.blog copies posts to other services via cross-posting, it records some information such as the external service username and post ID. These parameters are available in the Hugo front matter so they can be accessed from themes.
See the full list at the link.
Link: Tiny Theme supports Fathom Analytics
Tiny Theme now supports Fathom Analytics (discount through link) with a new plugin. As a bonus, signing up through that link supports further development of the theme.
Link: How to Change the Color Scheme in Tiny Theme
How to Change the Color Scheme in Tiny Theme mattlangford.com
Tiny Theme update: browser theme colour via plugin
By far, the most requested feature for Tiny Theme was the ability to easily change the browser theme color. I’ve now added the ability to do that via a plugin. First, update Tiny Theme to the latest version. Then install the new browser color plugin from the directory and choose your colors.
Also in this update for Tiny Theme is improved styling for the included newsletter theme.
Tiny Theme includes a newsletter template
Tiny Theme now includes a matching newsletter template. This requires a Micro.blog Premium subscription. It’s very basic due to the complex nature of styling email, but it matches the out-of-box look of Tiny. If you’ve customized Tiny, you may also want to customize the included newsletter template to match.
Templates for email newsletters
Premium subscribers are able to send email newsletters. In New email newsletter templates on 31 May 2023 Manton says:
Today we’re launching a revamped template system for these emails, bringing much more control over what the emails look like. You can edit the template to add a header or footer, or change the HTML tags completely.
You can see what the default email template HTML source looks like here on GitHub. Micro.blog plug-ins can also override this template! So you could have a plug-in that provided a new email design. There’s a help page here with more details about variables you can use in a template. …
You can edit the template under Newsletter → Settings.
Updates and fixes for all themes, May 2023
All of the official Micro.blog themes have now been updated with Microformats fixes and other missing markup. Also improves Cactus, an older neglected theme that fell over in the transition to Hugo 0.91. There are now over 30 themes in the plug-in directory. 🎉
With further clarification:
The changelog (commit history) is available for each theme over at GitHub. Here's Cactus, for example. I've run a test suite on each theme that checks for:
- Microformat presence
- Plug-in JavaScript, CSS, and HTML include compatibility
- Custom CSS and Footer support
- Conversation.js inclusion
- RSD and Webmention presence
For now, the test suite mostly runs on my machine and is not designed to be easy to use. But we might pack it up and release it for third-party theme developers to test their own themes. Of course, nothing is stopping you from doing that now, if you feel adventurous. 😊 But it’s not officially released yet and unsupported for now.
Beware the Curly Quotes
I've recently seen discussions where someone trying to customise their blog has followed helpful instructions with unexpected results. While not uncommon in general, sometimes this can come down to Curly Quotes
(speech marks and apostrophes).
What are Curly Quotes
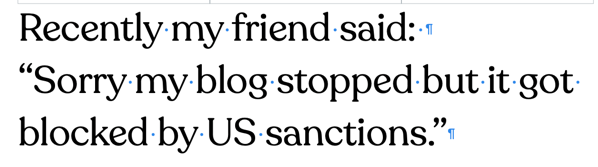
When I was a kid we were taught to write by hand. Part of that was how to put quote marks (or speech marks, or smart quotes) around things people were saying. Teachers often referred to these quote marks as 66s and 99s, because they were curly and looked like the numbers referred to. Take a look at the screenshot below.
Note: this was for the English language. Other languages may well use different quote marks.

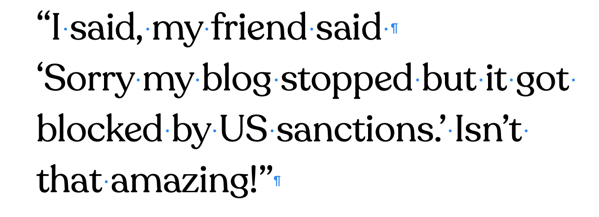
These also turn up as (single) sixes and nines:

People who cherish typography in print will be very happy to see those curly quotes, but if you're doing any kind of web development or app coding you'll need to use instead Straight Quotes
. Software can tell the difference between the curly ones and the straight ones, even if we humans don't necessarily care too much.
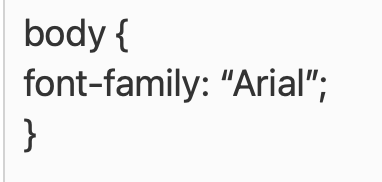
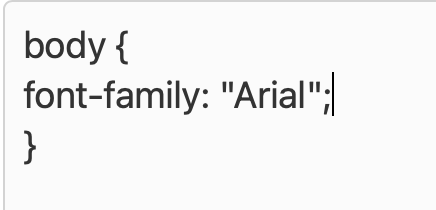
Here's an example of some code you might work with if you're customising your Micro.Blog:
body { font-family: "Arial"; }
Even this really simple bit of CSS coding does or does not work depending on whether those quote marks are curly or straight.
People have all sorts of ways of typing things on their devices. If your attempts to customise your blog seem to be failing, find a way to check whether your quote marks are curly or straight.




Tip: if, like me, you have trouble discriminating between fonts, look at the shape of the W at the start of the sentence and look how much more space the Arial font takes up as it flows onto the next line.
I'm afraid there are so many possible combinations of platforms, devices, software that I just can't give you a reliable guide about how to check for curly vs straight quotes. On my Mac I use Apple Pages and also BBEdit. You may find a text editor on your device will be able to show curly quotes. This online tool seems able to convert between smart and straight quotes.
Tiny Theme for Micro.blog
Matt Langford has created Tiny Theme for Micro.blog:
Introducing the Tiny Theme for Micro.blog mattlangford.com
The Tiny Theme is:
as functional as possible while also being lightweight and blazing fast. It doesn’t include any added scripts or custom fonts. On the CSS side, it’s fully responsive without size related media queries. In fact, the only media query used is for dark mode.
Outpost Theme by Mike Haynes
Mike Haynes says A simple, bold, opinionated theme for Micro.blog that gives your words room to shine.
I shipped my first Micro.blog theme today called Outpost. You can check it out in the plug-in gallery or browse my spaghetti code on GitHub. Be gentle.
Video about Plugins and how one Micro.Blog member uses them
Micro.Blog member Numeric Citizen has created a 20 minute video about plugins: Micro.blog Plugins — Why Use Them & Which One I Use.
In this video, I cover Micro.blog plugins, an important aspect of Micro.blog if you want to customize or add some features to your Micro.blog website.

On This Day MicroMemories
One of my favourite features on my own blog is On This Day. Here’s how to add it to your blog:
Visit GitHub - cleverdevil/micromemories to Add an “On This Day” feature to a Micro.blog website
.
Micro Memories is known to work on all of the standard themes in Micro.blog. If you are using a custom theme, you need to ensure that your theme makes proper use of microformats, especially the h-entry microformat. The open source Micro.blog themes are a good place to look for guidance.
Hugo templates and post_id
Added
post_idto the front matter of blog posts, for use in Hugo templates. This is Micro.blog’s internal number. Usually usingguidorurlis better if you need an identifier.