Beware the Curly Quotes
I've recently seen discussions where someone trying to customise their blog has followed helpful instructions with unexpected results. While not uncommon in general, sometimes this can come down to Curly Quotes
(speech marks and apostrophes).
What are Curly Quotes
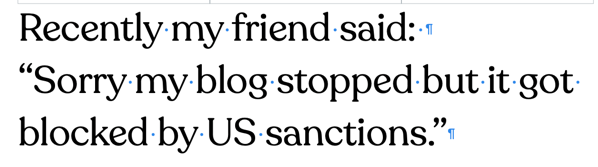
When I was a kid we were taught to write by hand. Part of that was how to put quote marks (or speech marks, or smart quotes) around things people were saying. Teachers often referred to these quote marks as 66s and 99s, because they were curly and looked like the numbers referred to. Take a look at the screenshot below.
Note: this was for the English language. Other languages may well use different quote marks.

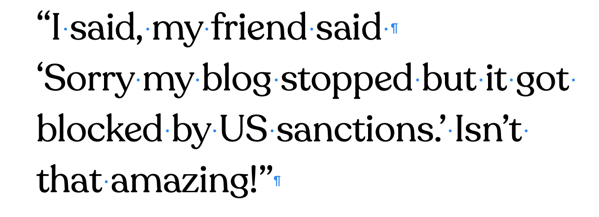
These also turn up as (single) sixes and nines:

People who cherish typography in print will be very happy to see those curly quotes, but if you're doing any kind of web development or app coding you'll need to use instead Straight Quotes
. Software can tell the difference between the curly ones and the straight ones, even if we humans don't necessarily care too much.
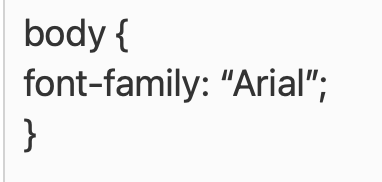
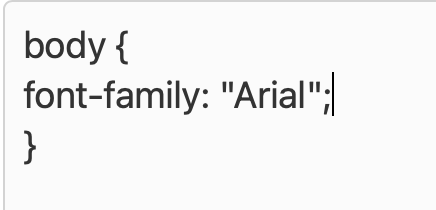
Here's an example of some code you might work with if you're customising your Micro.Blog:
body { font-family: "Arial"; }
Even this really simple bit of CSS coding does or does not work depending on whether those quote marks are curly or straight.
People have all sorts of ways of typing things on their devices. If your attempts to customise your blog seem to be failing, find a way to check whether your quote marks are curly or straight.




Tip: if, like me, you have trouble discriminating between fonts, look at the shape of the W at the start of the sentence and look how much more space the Arial font takes up as it flows onto the next line.
I'm afraid there are so many possible combinations of platforms, devices, software that I just can't give you a reliable guide about how to check for curly vs straight quotes. On my Mac I use Apple Pages and also BBEdit. You may find a text editor on your device will be able to show curly quotes. This online tool seems able to convert between smart and straight quotes.