Plugin: Search Space
Sven Dahlstrand’s plugin Search Space is now at version 1.0.0:
Search Space is your trusty companion for finding posts and replies deep down your Micro.blog’s archive. Features like search suggestions and links to timeline conversations make it easy and fun to rediscover your old posts and replies.
🔭 Search Space is out of beta! 🥂 New in version 1.0.0:
- 🎙️ Transcripts can be indexed!
- 🪚 Post content in search results is truncated at 300 characters.
- 🗂️ Indexing replies and transcripts are optional.
- 👋 The greeting text (Welcome to Search Space …) can be edited in the settings.
Transcripts plugin
Manton has added automated transcripts of podcast episodes. Instructions are at Podcast transcripts - Podcasting - Micro.blog Help Center:
When you create a blog post that links to that MP3 with an audio tag (which Micro.blog on the web will do automatically for you), Micro.blog will associate the transcript with the blog post. By default, it will also include a link to the transcript from the published blog post.
Options to control this feature are available by installing the plug-in “Transcripts”. From the plug-in’s settings, you can disable transcription or disable the blog post transcript link.
There are additional instructions for those with Custom themes.
Reply by Email plugin now obfuscates email addresses
I’ve just rolled out a new version of my ✍️ Reply by Email plug-in. Now with email obfuscation to combat email harvesting & keep your inbox safer! 🛡️
Remember, no solution is 100% foolproof against web scraping spam bots. For best protection, combine with a service like Apple’s Hide My Email!
Link: Special Content pages
Over on the Help site Todd asked about creating special collection pages:
I’d like to create special collection pages that do the following.
- Let me create a custom section of content at the top. (think: intro, description, maybe some links or disclaimers)
- Automated collection of posts with a certain tag. Preferably with options for me on how to display (alphabetical, chronoligical, reverse-chronological, etc.)
There's a detailed answer that begins:
My favorite way to do this is to make a custom layout like:
layouts/thepagename/list.htmlThen I put my template there
Hide some pages from search engines
This Help document Search engine indexing explains where to find the robots.txt
file so you can ask search engines not to index certain pages.
Plugin cloning from GitHub now includes .webp and .ico
Manton says on 28 March 2023:
Added .webp and .ico to theme and plug-in cloning from GitHub. Previously Micro.blog would skip those files.
Link: Easy Category Pages in Navigation on Micro.Blog
Bob Wertz wrote a How To called Easy Category Pages in Navigation on Micro.Blog:
It shouldn’t matter what theme you are using, but for my site, I use the Pure plug in, which is a good foundation to build from. By default, the template presents a home page that includes all of your posts. Instead, I wanted to have different links in my navigation for my longer “blog” posts and my shorter “tweet-like” status posts.
Read the details at his site.
Use the Custom Home page plugin and link to Posts
One of the Plugins available to hosted Micro.Blogs is Custom home page, which replaces your blog home page with text instead of recent posts
.
That led to a question on the Help Forum: Is there any way to have the modified main page and have a menu item for “Blog” that goes to posts?
The answer came from jsonbecker:
Make a custom template called layouts/blog/list.html. Then you can make a page in your custom theme by making a file named content/blog.md…
Lastly, on your main page, you can now link to /blog and that will use the template above.
For more detailed instructions and any follow-up see the Help Forum page.
Link: Change the date format in Alpine Theme
Change the date format in Alpine Theme miraz.me
Avoid email spam while posting an email address on your blog
A discussion in the Micro.blog Help Center on How to obfuscate email links in order to avoid spam brought some useful suggestions, including:
- add a link on say, a Contact page and use robots.txt to make that page not indexed. — Suggested by @jsonbecker
- use a service like Apple’s Hide My Email to get a unique address (if you get overwhelmed with spam, just generate a new one). — Suggested by @sod
To use robots.txt see the instructions at Search engine indexing. Jason in the Help forum suggested something like this in robots.txt if your email link was on a page whose URL was [example.com/contact](http://example.com/contact) :
User-agent: * Disallow: /contact
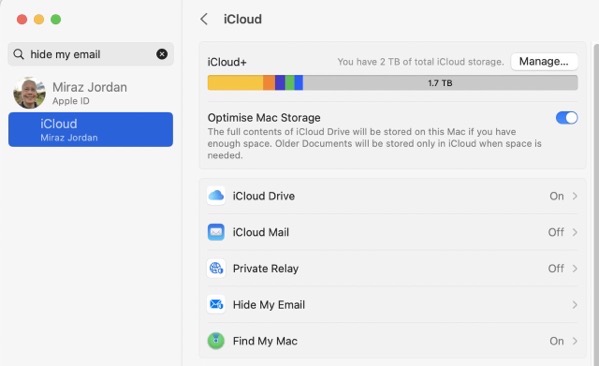
If you want to create an Hidden Email link on an Apple Mac using OS 13, Ventura:
- Go to System Settings ☛ Apple ID ☛ iCloud ☛ Hide My Email.
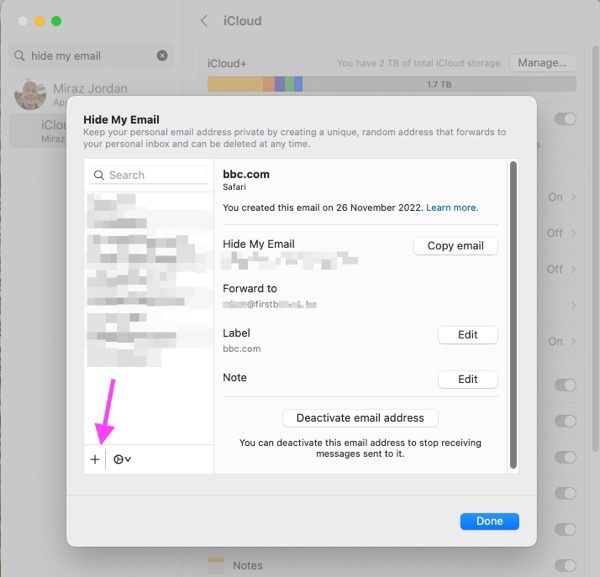
- In the Hide my Email listings window click the + at bottom left.
- Follow the instructions to create a new Hidden Email Address. You have the opportunity at the end of the process to copy the email address.


Magic Preview plugin
Sven Dahlstrand says:
My new Micro.blog plug-in is a minimal, no-frills post editor. But it has one pretty magical feature: live previews!
See it in action below, try it on my blog, or look up 🦄 Magic Preview in the plug-in directory. ⚠️ Read the important notice there before installing. Have fun!
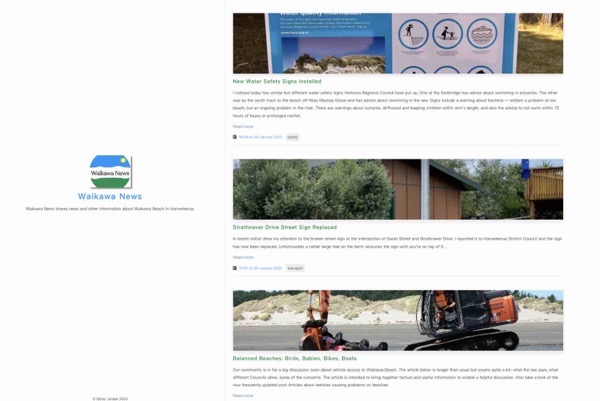
Thumbnails on Anatole theme
The Micro.Blog Anatole theme claims thumbnails in its list of features, however there’s no setting to turn that on. I asked in the MB Help forum and @sod helped me make it work — Anatole theme question: how to display Post Thumbnails?
The solution involved replacing a small portion of layouts/index.html and worked perfectly.
My website now includes images on the Home Page above the post extracts.

Plugin: Bear theme
Manton Reece writes:
Still a little experimental, but I added a new plug-in for Micro.blog based on the theme in Bear Blog. Nice lightweight design that looks good and should be pretty easy to customize.
Link: Custom Theme Tips
Greg Moore has written a handy Custom Theme Tips page:
Making a custom theme for your Micro.blog isn’t as impossible as it may first seem. Be kind to yourself, work in small chunks, and prioritize needs over novelties. It’s your custom theme so you can always add more shiny new things later.
Link: Sending your First Webmention from Scratch
Sending your First Webmention from Scratch • Aaron Parecki:
Webmention is one of the fundamental indieweb building blocks. It enables rich interactions between websites, like posting a comment or favorite on one site from another site. This post will walk you through the simplest way to get started sending webmentions to other sites so that you can use your own site to join the conversations happening on the Indie Web.
Special characters and emoji allowed in Design - CSS
Micro.blog News, 04 January 2023:
Fixed allowing special characters and emoji in Design → Edit CSS.
Cards Theme updated to v1.1.6
The Micro.blog Cards Theme has been updated to v1.1.6.
- The categories (if any) will now appear on the post page.
- Added an option in theme settings to show a summary rather than the full post on the home page and category pages.
Link: How to hide (but not delete) core pages
See a discussion on hiding pages such as Photos and Archive at the Micro.blog Help Center — How can I hide (but not delete) core pages?:
Q: I want the photos & archive pages to exist, but not be visible in the blog category links.
A: Photos and Archives really should have that “Include this page” checkbox. I’ll work on adding that. In the meantime you will probably need to create a custom theme that overrides the header to just show the links you want instead of having Micro.blog manage it.
The discussion includes specific techniques.
Link: Creating Labarum (Part 1): Design and initialization
Mandaris Moore has written the first of a series documenting how he created a new theme for Micro.Blog — Creating Labarum (Part 1): Design and initialization:
I wanted to create a new theme for Micro.blog, and I thought I would document all the steps that I went through. The creation of the theme was an iterative process for me and this tutorial works in that way.
This is comprehensive and informative. Look out for the continuation of the series.
Plug-ins can access the URL for your bookmarks
Added new site param .Site.Params.feeds.bookmarks_json for plug-ins to access the URL for your bookmarks. Added book reading goals data files as part of publishing. See this help page for details.
Add Reading Time to your Micro.blog template
Eric Gregorich in writes:
I added Reading time to my blog. It was easy to do since it’s part of Hugo.
It is only displaying if the reading time exceeds 1 minute.
In the layouts/posts/single.html template, add the following line below the date (or where ever you want it to display).
{{ if gt .ReadingTime 1 }} Reading Time: {{ .ReadingTime }} minutes{{ end }}
Maybe I’ll add this as an optional feature in the Cards theme soon. 😋
16 December 2022
Plugin: Bookmarks Shortcode (BETA)
Sven Dahlstrand says:
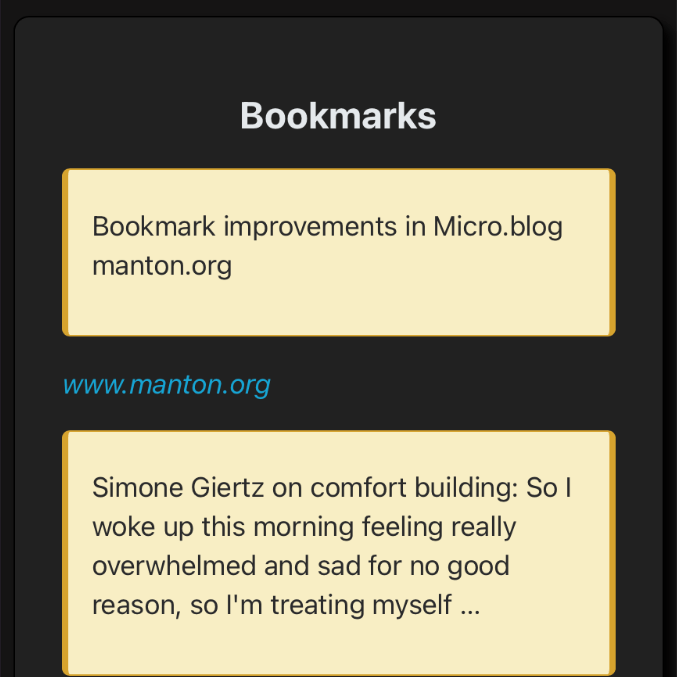
If you like to share your Micro.blog bookmarks with the world, check out my latest plug-in: 🔖 Bookmarks Shortcode (BETA).
14 December 2022
Display your Bookmarks publicly
To display your Bookmarks on your website check Displaying Bookmarks Publicly for details, including a link to an issue of duplicates for premium subscribers.
How to Show Micro.blog Bookshelf on Any Page
Matt Langford · How to Show Micro.blog Bookshelf on Any Page:
If you’re using Micro.blog and the accompanying Bookshelves feature, you can show a book (or selection of books) on any page of your site. Use the code below and follow the directions to get started.
09 December 2022
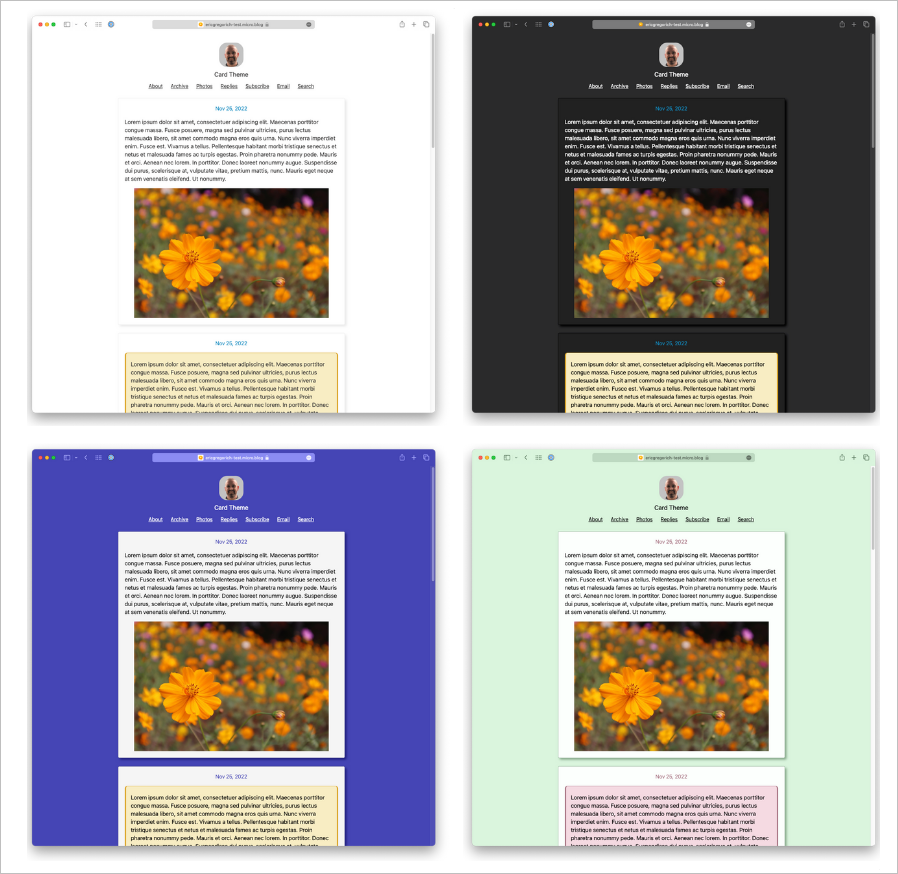
Cards theme
I finally published my new Cards theme for Micro.blog. It is a simple theme, and you can easily customize all colors, providing endless options. It’s also optimized for performance and SEO.

29 November 2022