Starting coding with the right tool - a text editor
Anyone can do this.
If you can write an email or text to a friend or a post on Facebook then you can learn to write HTML too. 😀
Next tutorial after the following essential information: what is HTML and how does it work.
To write HTML you need a text editor (hundreds of examples) and not a word processor (eg MS Word).
You can use TextEdit which comes free with every Mac but you need to make sure the Preferences are set for plain text not rich text, smart quotes are off, that files are saved with the .html file extension and that you view HTML files as code and not formatted text. If you already use TextEdit for other purposes then changing those settings could become very annoying. For that reason this tutorial will show you how to write HTML using the free text editor called Atom.
Download, install and open Atom. The Welcome Guide may look a bit scary but just leave it for later. I did change the theme to use black text on a white background because I prefer that and it's better for screenshots.

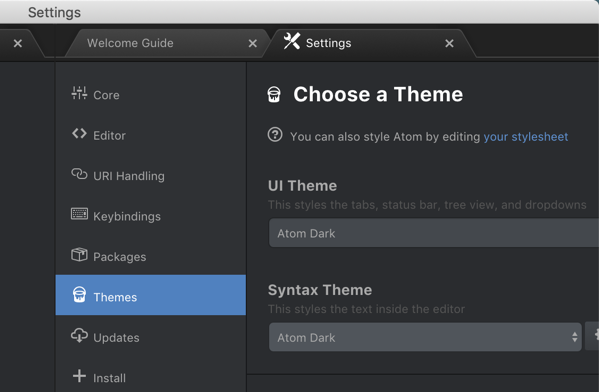
Atom themes area.
Make and save a new file in Atom
Open Atom and choose New File from the File menu. A new tab opens.
By default that tab appears on the right of the Atom window along with a mess of other open tabs. I prefer a 'clean' workspace so hovered over the title of each other tab and closed them all with the small x that appeared at the right-hand end.
Another way to do that is to Control-click on the tab you want to keep. A Contextual menu appears. Choose Close Other Tabs.
My screenshots all show just the documents I'm actively working on.
You haven't worked on the file yet but this is a good time to save it. It's extremely important that you know where you've saved it — I suggest the Desktop at this stage in your learning and my instructions will assume that's where it is. Give your file the following name: first.html. That will allow me to use that name in these instructions and for us all to be on the same page
.
Now we're going to make a very simple and basic web page so you can learn about HTML without having to do experiments on your actual blog.
Go to the next tutorial to start learning about HTML.