Be strong: give it some emphasis
Anyone can do this.
One of the very common things people want to do is to emphasise a few words. How emphatic are you feeling? Very or just a bit?
If you're feeling strongly about something then you can put it inside <strong> tags, like this:
<p>I just <strong>love</strong> seeing photos of people's pets. </p>
☛ I just love seeing photos of people's pets.
In most browsers that show a page to a visitor the emphasised word will probably come out in bold, while a speaking browser will use tone of voice.
If you feel less strongly then instead of strong you may choose emphasis tags, like this:
<p>I <em>love</em> seeing photos of people's pets. </p>
☛ I love seeing photos of people's pets.
That will likely be rendered in italics, or again, by a change in voice. The browser's built-in stylesheet determines what happens.
Let's control how emphasis looks with CSS
That text doesn't have to be rendered as bold or italic though — we could use CSS to do something different (or additional). We just need to add some rules to our stylesheet.
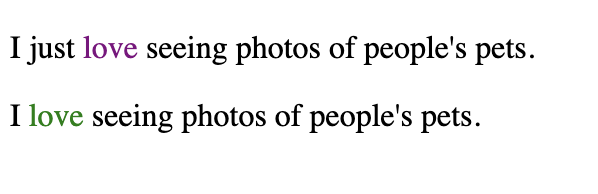
<p>I just <strong>love</strong> seeing photos of people's pets. </p> <p>I <em>love</em> seeing photos of people's pets. </p>
- Copy the sentences above and paste them into
first.html. Remember: save! - Copy the code below and paste it into
first.cssbelow what's already there. Remember: save! - Go to your web browser and refresh
first.html.
Paste this code into your first.css file and save.
strong {
color:purple;
font-weight:normal;
}
em {
color:green;
font-style:normal;
}

We used CSS to make parts of the text purple or green — in this case emphasised words — and to remove bold and italics.
Both rules added a colour — you've done that before. What's new is the font-weight line and the font-style line. We set both to normal, taking away the bold and italics.
Next tutorial: how to do bold and italics that aren't for emphasis, but maybe film or book titles.