It's classified: HTML for all!
Anyone can do this.
There's one thing that all web browsers have in common: they're useless at guessing. On a web page, every single bit of text or whatever must be marked up with HTML to explain its function. If you leave something just lying around the web browser will have to guess what to do with it and the results could be unexpected, to say the least.
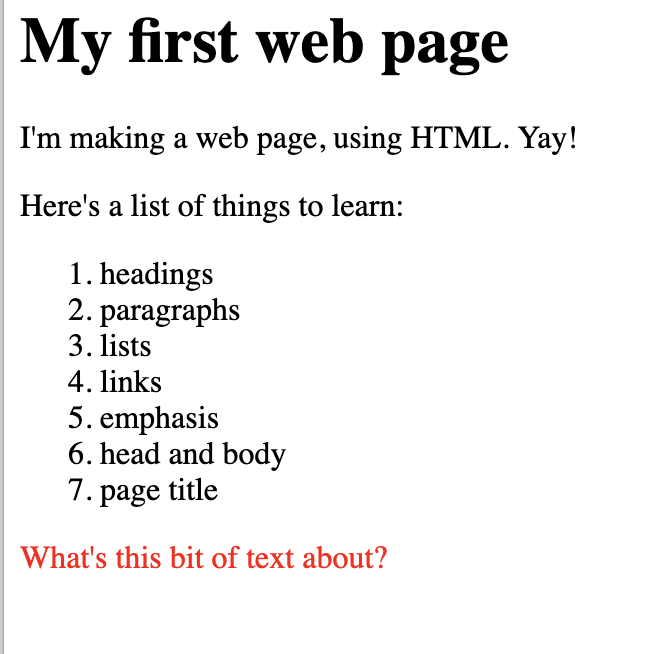
In the screenshot below I added a bit of text without any HTML tags to explain what it was. In my stylesheet I thought all my text was going to be black, but why is there a bit in red? It's because the browser didn't realise I wanted it the same as the rest because the HTML was missing.

Why is that text red when it should be black?
By far the most common element in any blog post is likely to be a paragraph and Micro.Blog will handle that for you.

Micro.Blog automatically added paragraph tags.
While writing this tutorial I sent some text and a photo to my personal blog. I just wrote words (no HTML) in the Micro.Blog Mac app and added the photo, with some alt text (I'll explain alt text in another tutorial). Micro.Blog did the right thing and wrapped my paragraph and image in the correct HTML tags.
If you want to do something special with a bit of text then HTML can help you do that. The next tutorials will explain how.