Let's investigate a web page
Must read! Background information.
When we watch a movie we see a story unfold and with any luck we're drawn into the world and forget that it's all a big fraud. We see the characters interacting with people and landscapes. What we don't see is the hundreds of people behind the scenes handling props, makeup, cameras, lights and so on. Without all that supporting crew though the movie would be nothing.
When we're presented with a web page, the behind-the-scenes stuff is similarly invisible. All that HTML and CSS is there but not immediately visible. We can find it though if we know where to look. We can even change our own copy of it and see the effects those changes have.
The Inspect Element trick
Most, or perhaps all, modern web browsers let you take a look at the HTML and CSS behind web pages. Here's how.
- Hold down the Control key and click on the bit you want to inspect. A contextual menu appears.
- Choose
Inspect. Now a window of some sort opens and shows you all the HTML and CSS being used by the page. Usually it highlights the part you clicked on.

Inspect a web page.
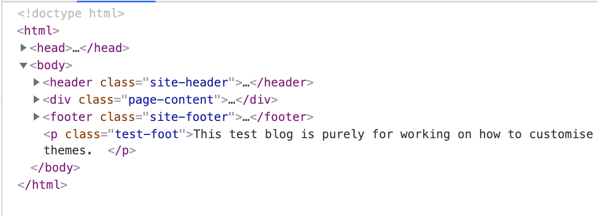
Does the above screenshot look familiar? It has very similar HTML coding to first.html but actually it's a behind-the-scenes look at this tutorial. Notice the <html>, <head> and <body> sections. It shouldn't take too much hard work to also spot the header area (the top of the page), the area where the main content is displayed and the footer area. Also spot the paragraph.
Edit CSS locally
But what about the CSS? This is where I reluctantly reveal that in spite of our easy start CSS gets pretty tricky pretty quickly. 😒 Don't let that put you off.
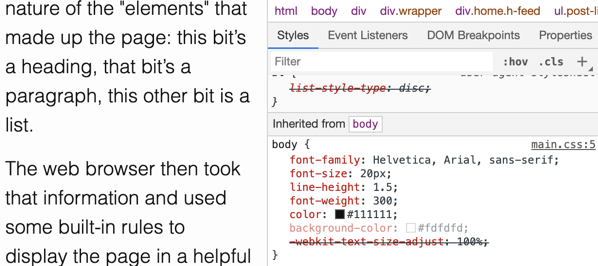
Nevertheless, look around that Inspection window and you should see a part where the CSS is available. In my two screenshots below I'm using the Brave browser and the CSS appears in an area below the HTML. I've also scrolled down so I can see the part I'm looking for.

Inspect CSS.
In the left column of the screenshot the web page is displayed as rendered by the web browser. On the right are the rules for the body portion of the page (in other words, all of it). Note the line that says color. Notice also the tiny square of dark colour on that line. That square's showing the colour of most of the body of the page: rather black.
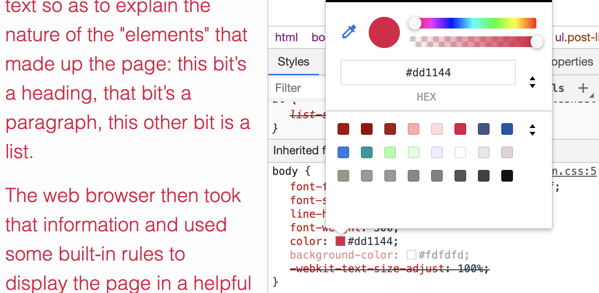
Click on the tiny square of colour and a colour picker will pop up. Click on another colour and watch the page change — on your computer only. You haven't changed the real web page, just the copy that's on your computer.

I changed the colour for body text to red.
This is an enormously powerful tool. You can bet that if you ask for help in customising your web page anyone who offers help will have used this tool to work out what's going on and how to make the change.
To get your page back to normal just refresh the browser.
Try this out on your own first.html page. Your page is a lot simpler than the Micro.Blog page in my screenshots and you should find it easy to see what to do.
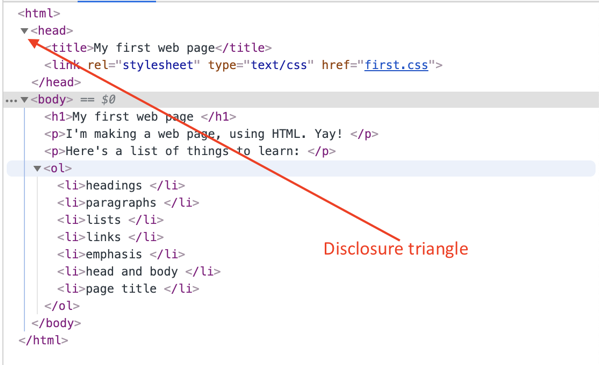
On first.html also try clicking the small disclosure triangles in the HTML area to see all of your coding.

Disclosure triangles in the web inspector.
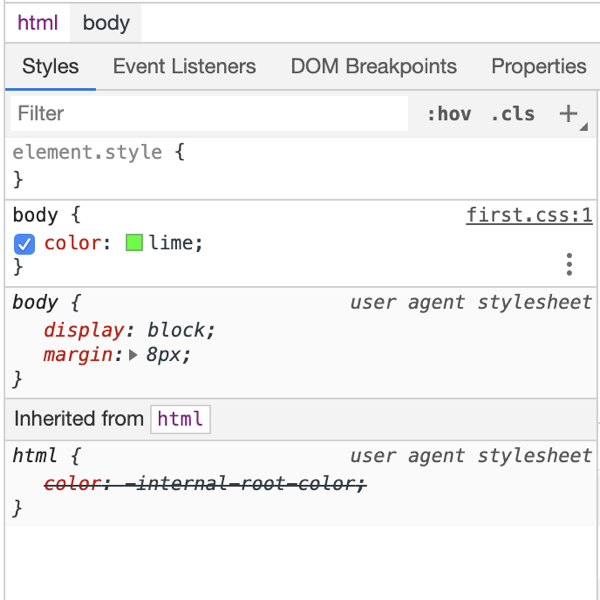
Also notice that if you hover over something in the Inspector a small checkbox appears. Uncheck that item to temporarily disable it. For example, when I viewed first.html and unchecked the box beside color:lime; the text turned black again.

Uncheck an item in the CSS inspector.
Why did the body text turn black again when I turned off the lime colour? Because there are always at least two stylesheets at work: mine and the one built-in to the browser. Mine takes precedence, but if mine doesn't specify some particular thing then the browser uses its defaults, which include black for text.
It would be nice if all the web browsers out there used the same set of rules, but they don't. This causes web designers enormous headaches. It's like when two musicians play the identical piece of music: they'll sound different because they each bring their own particular style of expression to it.
Close the Web Inspector with the x in the top right corner or the normal close button, depending on your browser and how it opened the window.
Here's a 3-minute video I made way back in 2010 about this feature: Use Safari 5's Web Inspector - a gift for web developers. Or (Updated 2021: this website seems to have disappeared. 😒) read the Tip itself. I don't think you need to turn on the Develop menu any more.