Let's meet CSS
Anyone can do this.
When we wrote first.html we used HTML tags
to markup
the text so as to explain the nature of the elements
that made up the page: this bit’s a heading, that bit’s a paragraph, this other bit is a list.
The web browser then took that information and used some built-in rules to display the page in a helpful way: it made the heading big and bold, it put all the list items on separate lines, and even helpfully added numbers.
The set of built-in rules the web browser uses is called a Style Sheet because it describes the styles for the text: bold, indented, and so on. That’s where the SS part of CSS comes in. CSS stands for Cascading Style Sheet — a set of rules that tell a web browser how you’d like your web page to be presented.
Many people will look at a web page, so things like colour and layout are important for them. Many other people may listen to a web page (for example, blind people) so their web browser will use the HTML to make the voice sound different, for example using tone and loudness to convey emphasis. Most web pages will also be visited by software robots — think Google visiting your page to add it to the search engine. The software needs to be able to distinguish a heading from a paragraph, for example, because it attaches more value to a heading than a paragraph.
What about that Cascading
part of the name? The Cascading
part means that more than one style sheet can exist, and there are rules for how they work together. For example, the browser has a built-in style sheet but we can write our own stylesheet to override what the browser does by default.
Remember how the text on first.html was displayed as black text on a white background? That was the default. We can easily make it a different color — perhaps maroon.
Make a stylesheet
Start a fresh new text document in Atom. Save it in the same folder where you saved first.html. Give this new file the name first.css.
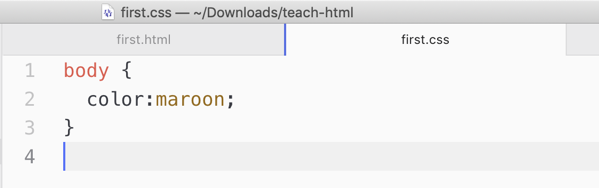
Now copy the following and paste it in to your new CSS file, then save the changes. The first rule of web pages: save.
body {
color:maroon;
}

First style rule in our stylesheet.
Note the spelling of color — the u that many of us include in that word isn’t used. That’s not optional: no u!
That’s nice, but if you now go and refresh your web browser’s view of first.html you won’t see any changes. What!?
The problem is that you and I know you want these new styles to apply to first.html, but no-one told the web browser. You need to make a crucial change in first.html by adding information about the stylesheet.
Open first.html in Atom.
When you do things with HTML and CSS it’s a good idea to keep files open as you’ll need them over and over again. Save, but don’t close files as you work on them.
Link the stylesheet and HTML file
Every web page has two parts: a head and a body. The head contains information about the page, whereas the body holds the contents of the page. The head is like the spine, cover and front matter of a printed book.
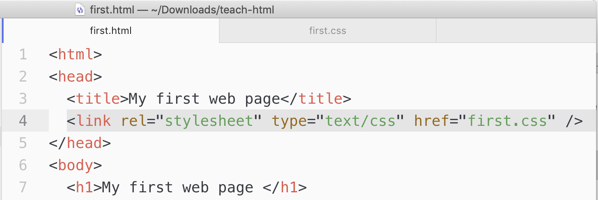
To tell the browser that this page has a stylesheet and that the browser should use that stylesheet we need to add the following line in the head section of first.html. Copy the following line then paste it into first.html beneath the line that ends with </title>.
<link rel=“stylesheet” type=“text/css” href=“first.css” />

Link the stylesheet to the HTML file.
Now save first.html.
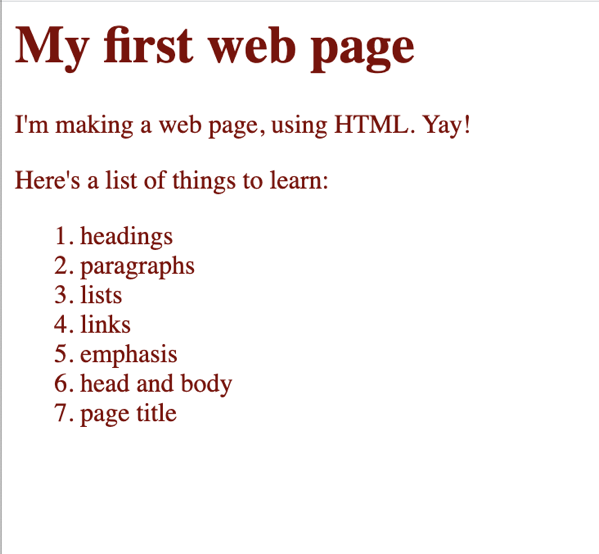
Go to your web browser and refresh the page. Voila!

Maroon text in the body of the web page.
Try some colour experiments
Our rule in the stylesheet made all the text in the body of the web page maroon instead of black. There’s a restricted list of colour names you can use in CSS, but try replacing the word maroon with any of the following colours. Every time you change something be sure to save the file and also refresh the page in your web browser.
Partial list of colour names you can use in CSS:
- Aqua
- Black
- Blue
- Fuchsia
- Gray
- Green
- Lime
- Maroon
- Navy
- Olive
- Purple
- Red
- Silver
- Teal
- White
- Yellow
Note: capital letters don’t matter.

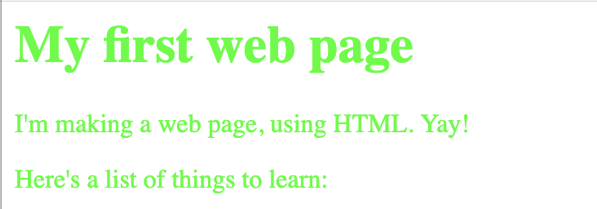
Owww, my eyes! Lime text! We’re back in the 90s!