A few words on HTML syntax
Anyone can do this.
So far in these tutorials I've given examples to copy and paste but haven't specifically explained any of the rules behind HTML. Those rules are important though.
Different versions of HTML
HTML stands for Hypertext Markup Language. A body called the W3C sets the rules:
HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets) are two of the core technologies for building Web pages. HTML provides the structure of the page, CSS the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis of building Web pages and Web Applications.
Over the years HTML has changed and developed, with the rules of the language changing as the world changed. The grammar
or syntax
varies a bit, according to the standards, but some things stay the same whatever. This HTML tutorial by Dave Raggett from 2005 gives you a good basis.
How tags work
Each chunk of text in a document has to have HTML tags that point out to the web browser where that chunk of text starts and where it stops. There is an opening tag and a closing tag. Tags are written with angle brackets: < >. The closing tag includes a / at the start.
For example, here's a short paragraph of text. It needs paragraph tags around it. The paragraph tags are <p> </p> .
Hello world!
With HTML tags it turns into:
<p>Hello world!</p>
Multiple spaces and line breaks in HTML are ignored
When you're writing text and coding it up with HTML it doesn't matter how many times you press the Spacebar or Return key between words or sentences. Here are example sentence fragments and how they appear when the browser renders them. I typed:
The quick brown fox
The quick brown fox
The
quick brown
fox
For all, the browser showed:
The quick brown fox
Interesting history
The Internet started back around the 1940s, but the Web was only invented around 1989. As Business Insider says:
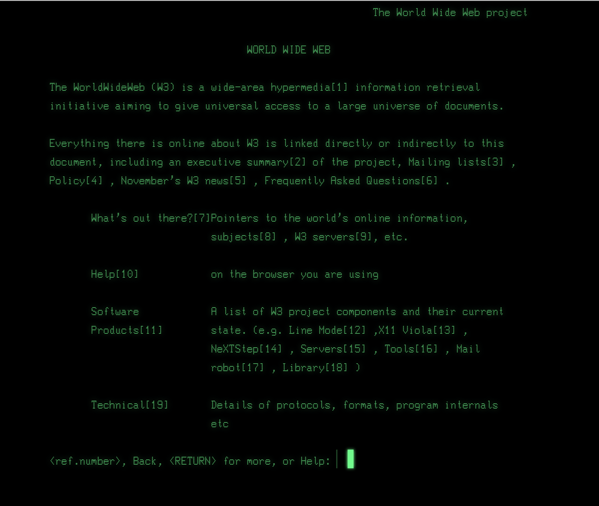
The first web page went live on August 6, 1991. It was dedicated to information on the World Wide Web project and was made by Tim Berners-Lee. It ran on a NeXT computer at the European organisation for Nuclear Research, CERN.
Things were very different 30 years ago with home computers barely a thing. Chances were you'd have seen the first web page a lot like this.

Web line mode simulator at CERN.
We've come a long way since then, thank goodness.