Links and how to style them
Anyone can do this.
Tim Berners-Lee wrote the first proposal for the World Wide Web in March 1989. By the end of 1990, Tim Berners-Lee had the first Web server and browser up and running at CERN, demonstrating his ideas. [Source: How the Web began.]
The point of it all was to connect documents together, using a hypertext link.
The idea of hypertext is that you can click on some words (the anchor) and be magically transported to the document they refer to (the target).
To show that you could click on the words they would be written in blue text, with an underline. That is still something of a default today, some 30 years on.

Hypertext links on a web page are blue and underlined.
Links can be in one of several states
Making a link is straightforward, if you take it step by step, as already explained in Some handy HTML tags: lists, quotes and links. But here’s some extra information you need to know if you aim to customise your Micro.Blog: links can be visited or unvisited. They can also be active, and you can hover over them.
Of those, visited, unvisited and hover are the ones most usually styled with CSS.
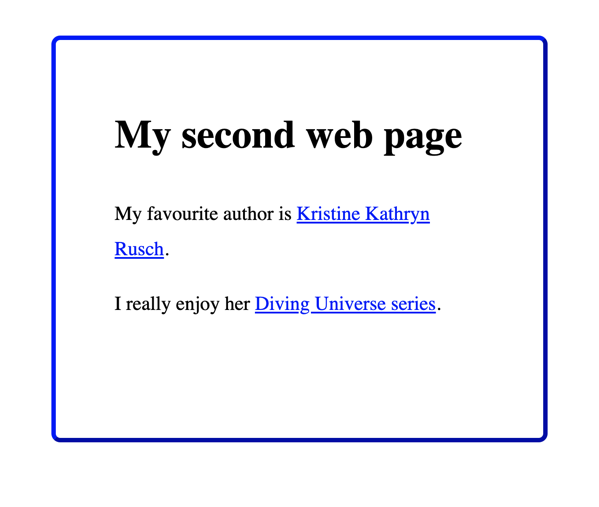
In my screenshot above I have not yet clicked on either of the links. They are unvisited and appear blue and underlined.
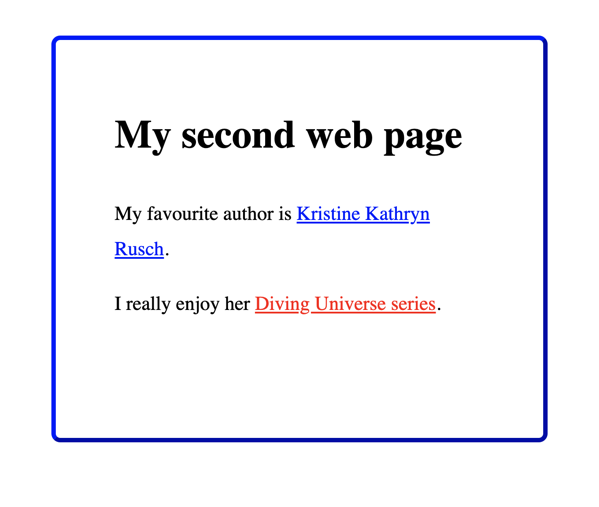
After clicking the second link and returning to My second web page though that link is now visited. Now that second link shows up in red. That’s a handy clue for the visitor that they’ve already visited the target of that link.

This visited link appears in red.
The hover state is for when you are hovering your mouse over a link. Sometimes people use that to bring up additional information.
How to style links with CSS
A link in HTML looks like this: <a href=“https://kriswrites.com">Kristine Kathryn Rusch</a>. The a stands for anchor and is the part the CSS must refer to.
We could make an unvisited link green like this: a { color:green; }.
A visited link uses a CSS feature we haven’t talked about before — it puts a colon outside the curly braces: a:visited { color:gray; }. [Note the spelling of ‘gray’ and the colon between the a and visited.]
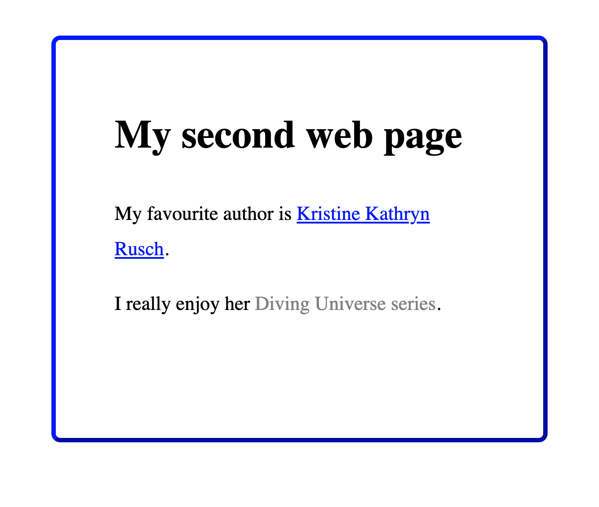
In the next screenshot (which refuses to show the mouse pointer) I am hovering over the first link. In the styles I removed the underline from all links, but when I hover my mouse over a link the underline comes back.

When I hover over the first link the underline reappears. Notice how it’s gone from the second link.
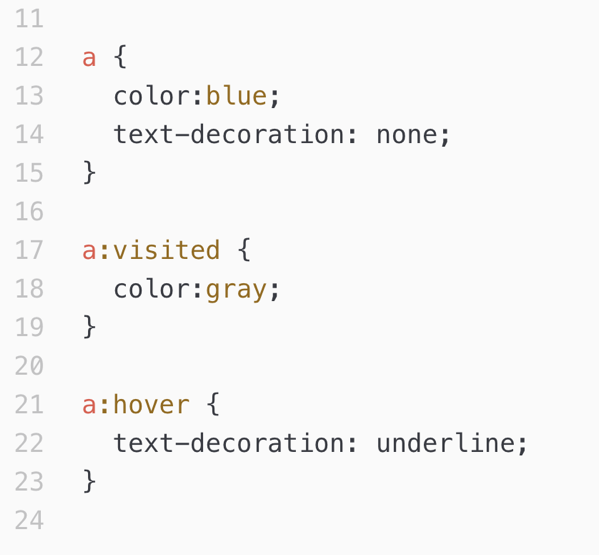
Here’s the CSS rules that remove the underline until my mouse hovers over the link, and change the colour of links I’ve already visited.
a {
color:blue;
text-decoration: none;
}
a:visited {
color:gray;
}
a:hover {
text-decoration: underline;
}

CSS styles for links.