How Micro.Blog works
Background information.
When the Web started, around 1989, the only way to make web pages was to use HTML.
After a while, CSS was introduced to provide layout, colours and the like by hooking on to HTML elements. The HTML gave the page structure and CSS made that structure pretty.
Since then all kinds of technologies have popped up behind the scenes on web pages that allow all kinds of amazing things. Even so, HTML and CSS are fundamental.
HTML can only describe the structure of a page — this bit's a heading, this bit's a link — it can't actually do any work. To automatically create a list of posts, such as your blog's Archive, or to automatically add a publication date, or even to assign a basic structure where you only need to fill in the new information from your blog entry, a web site needs something else.
Some systems, such as WordPress, use a database and a language called PHP.
Micro.Blog uses Hugo
Micro.Blog uses a system of templates based on Hugo.
Hugo is a general-purpose website framework. Technically speaking, Hugo is a static site generator. Unlike systems that dynamically build a page with each visitor request, Hugo builds pages when you create or update your content. Since websites are viewed far more often than they are edited, Hugo is designed to provide an optimal viewing experience for your website’s end users and an ideal writing experience for website authors.
Micro.Blog's Hugo templates are collected together in Themes. Each Theme contains several template files that incorporate HTML and special codes, and rely on CSS for display.
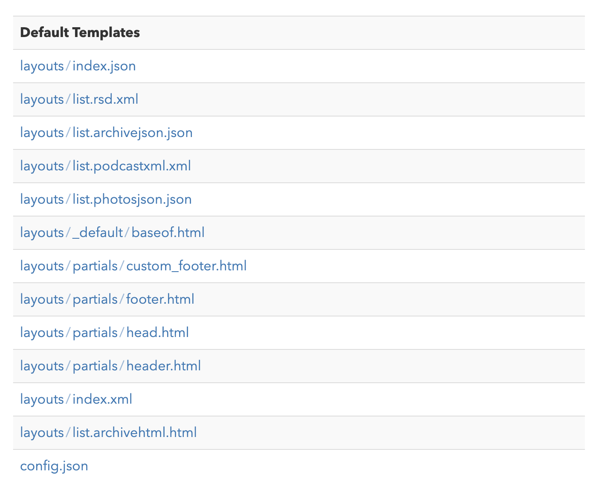
There are also several default templates that are special to Micro.Blog.

List of Default Templates in Micro.Blog.
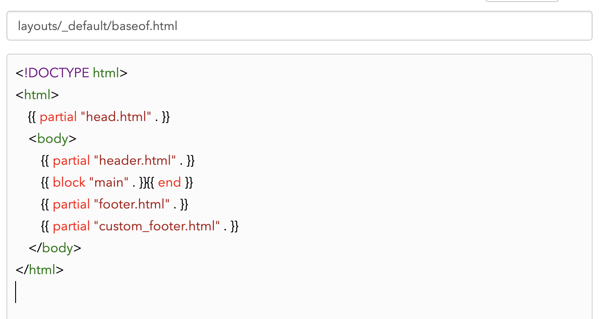
Here's what one of those template files looks like.

Baseof.html template in Micro.Blog.
That file sets up the HTML framework and then says to go get other files such as head.html and others.
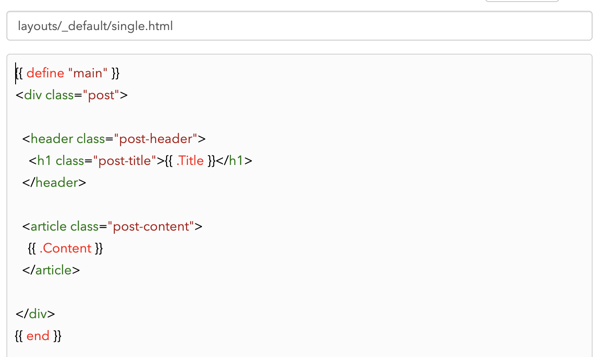
If we go look at other default template files such as single.html we'll see that also includes HTML. Some other default template files don't contain anything.

The single.html default template file.
Themes also use template files
When you choose a Theme an additional set of template files is brought in. Those template files are like the default files but introduce their own capabilities and layouts. Theme templates override default templates but if they're lacking something then the default templates fill in the gap.
Custom Templates allow you to include your own ideas
On top of those two layers of templates is an optional third layer. You can make changes to how things should work by creating a Custom Template and then your changes will win
over the other template files.
A tiny concrete example
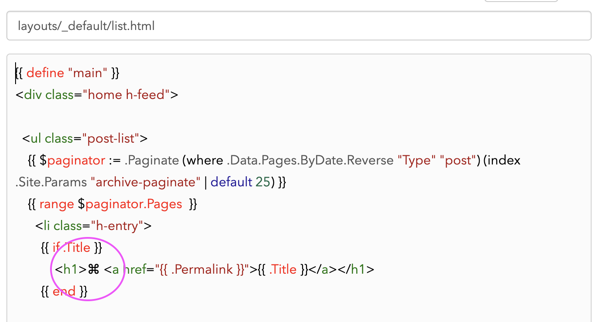
On this tutorials blog at the time of writing there is a ⌘ character in front of every post title. Rather than remembering to type it every time I added it to a custom template. It's circled in the screenshot below.

My added character before headings in Micro.Blog.
One splendid thing is that if you've learned a little about HTML and CSS (I hope the previous tutorials have helped) then these templates are pretty readable.
Coming up are tutorials on working with Custom Templates.