Display oldest items first in the Archive
Anyone can do this.
On a blog the Home Page will usually show the latest post at the top of the page and work backwards from there.
The Archive page does the same thing.

Archive page displaying newest posts first.
On this tutorials blog the oldest posts were about things to know first, and the easiest things to customise. The rest of the tutorials have followed in a fairly logical order (I hope). That makes it advantageous to display the oldest posts first on the Archive page.
You might want to do something similar, if that’s what’s best for your blog. It’s a matter of adding .Reverse in the right spot in one template: layouts/list.archivehtml.html.
I suggest visiting Add a favicon before working through this tutorial as it explains about making a new theme or editing a custom theme.
- Go to the Design section of your blog and scroll down to the Custom theme: area.
- Click on Edit Custom Themes. You’re taken to a new page which lists all the custom themes you have. Click on the name of the theme you want to edit. The Theme Templates page is loaded.
- The Theme Templates page lists all the files that lie behind your blog. Look for the template called
layouts/list.archivehtml.htmland click that template to edit it. You’re taken to a template editing page. - On the template editing page look for a line about halfway down which says:
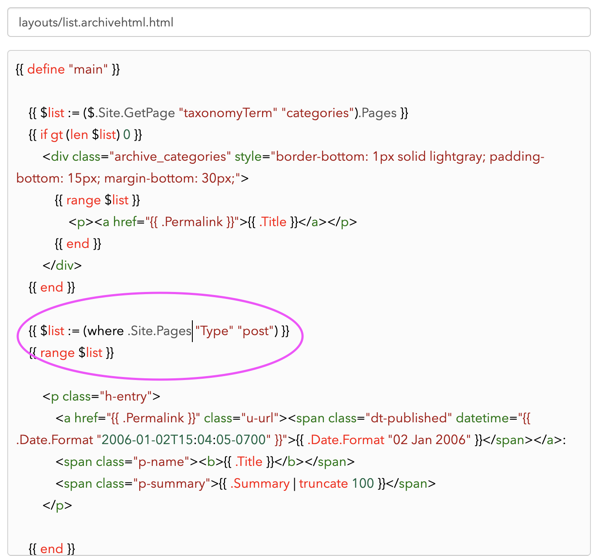
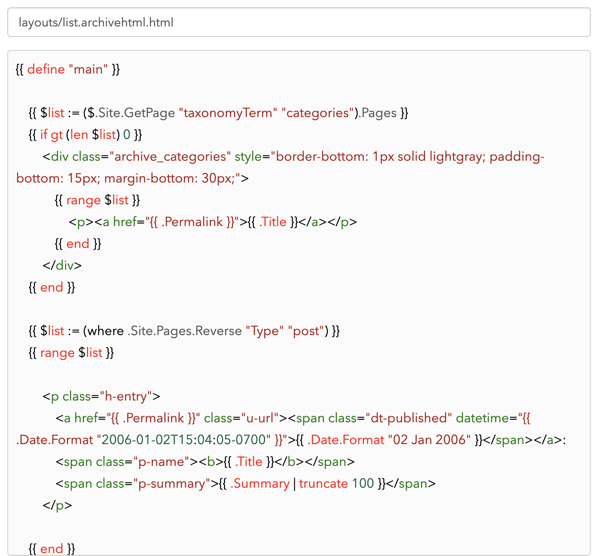
{{ $list := (where .Site.Pages “Type” “post”) }}. Carefully replace this part:.Site.Pageswith.Site.Pages.Reverse. Be careful to keep all punctuation and other coding intact. - Click the Update Template button to save your changes. Your changes are saved and you’re returned to the Theme Templates page.
- Visit the
Archivepage of your blog and refresh to check what you’ve done and that your blog is still working as expected.

Coding to sort with newest first.

Coding to sort with oldest first.

The Archive page now shows oldest posts first.