How to add or remove a copyright or year in the footer
You can do this.
My Love Waikawa Beach blog uses the Arabica theme which includes a copyright line in the footer. I don’t want the copyright and decided to edit that line. It also includes a date which I wanted to move.

Copyright line on the Love Waikawa Beach blog.
Delete a copyright symbol
- Go to the theme file
layouts/partials/footer.html. - Look for the line which shows the
©symbol. - Carefully delete the
©symbol. Make sure not to edit anything else. - Save the file and refresh your blog to check the change.

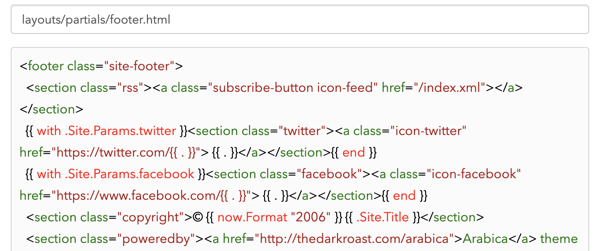
Edit copyright line in the theme.
To add a © symbol
You will likely want to add both text and the © symbol. On the Arabica theme the footer generates the name of the site and the current year from code, using the following line. Note: I’ve broken up the lines to work better on this blog.
<section class=“copyright”>
{{ .Site.Title }}
{{ now.Format “2006” }}
</section>
Copy the code above and paste it into layouts/partials/footer.html where you want it to appear.
Add the © symbol, if you wish.
Note: you can put the three items in any order that suits you, but remember to include spaces before the opening or after the closing curly braces to separate the items.
“2006” is a special date. It tells the system to include the current date in that format, so don’t change it to a different year. See Change the date format for more information about dates.
Remember to save the file and check your blog.
Now go to your Custom CSS and style the copyright line to suit yourself. You might want something along these lines:
.copyright {
text-align:center;
font-weight:bold;
}
Copyright gone and date moved.