Add a search to your blog
You can do this.
I noticed my personal blog, which uses the Marfa theme, has a search box at the bottom of the page, in the footer. This blog, based on the Default theme and which could really use a search function didn't have one. I took the relevant code from Marfa, edited it slightly, wrapped it in a bit of extra HTML and then added some custom CSS.
I suggest visiting Add a favicon before working through this tutorial as it explains about making a new theme or editing a custom theme.

Search box on Marfa themed blog.
I explain how to add the code to the footer, but you might prefer to add it at another point, such as near the navigation links or above the main body of your pages.
Edit the theme footer
- Open
layouts/partials/footer.htmlfor editing. - Decide where in the footer you wish to add the search. Be careful to put it after some other element and not in the middle.
- Copy the code below and paste it in to the footer file. Note: I've broken a couple of lines so it fits better on this page. That shouldn't make any difference.
- Save and refresh your blog to check that it's showing up as you expected. Note: until we add some custom CSS coding it may not look quite right.
<section class="search">
<form method="get" id="search" action="[duckduckgo.com](https://duckduckgo.com/)">
<input type="hidden" name="sites" value="{{ "/" | absURL }}"/>
<input type="hidden" name="k8" value="#444444"/>
<input type="hidden" name="k9" value="#ee4792"/>
<input type="hidden" name="kt" value="h"/>
<input class="field" type="text" name="q" maxlength="255"
placeholder="To search, type and hit Enter…"/>
<input type="submit" value="Search" style="display: none;" />
</form>
</section>

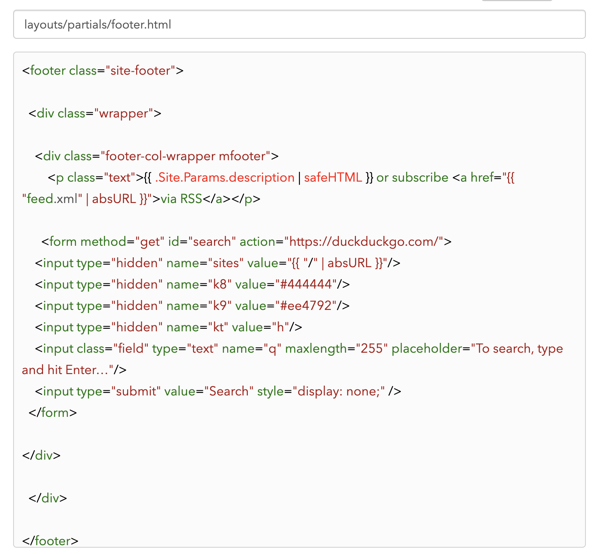
Part of the Search code added to this blog. It's missing the opening and closing section tags and class.

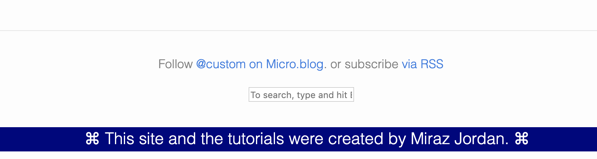
Search on this site before CSS. It's cramped, easily overlooked and the instructional text doesn't fit into the search box. I also dislike the word 'hit' to edited that in the footer file.
Edit the Custom CSS
Now go to your Custom CSS file and add the following. Of course, you may choose to change things to better match your blog.
/* custom search box */
.search input.field {
margin: 2rem 0;
line-height: 1.4rem;
font-size: 1rem;
width:15rem;
}
Some explanations:
- the
marginadds some space above and below but not on either side. - the line-height and width make the search box a bit bigger, which helps all the hint text be visible.
- I find the default font size too tiny so have enlarged it.

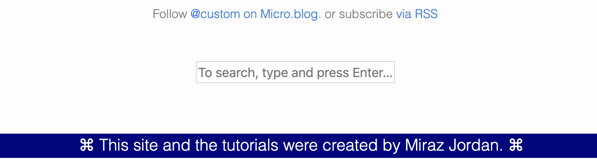
Search on this blog after CSS.
Test the search
Things became slightly tricky here. I tested the search on this blog, however no results were found, even though they should have been. It occurred to me that this blog at time of writing is very new and perhaps the search engine hasn't indexed it yet.
I tested the search on my Love Waikawa Beach blog, now several months old, and plenty of useful results were returned.