Found a mistake? Please contact me.
-
⌘ Link: Changing the default colors of the Micro.blog Marfa theme
Micro Guide: Changing the default colors of the Micro.blog Marfa theme, by Roel Willems
I really like the [Marfa] theme but wanted to give it a small personal touch by changing the default color for links.
-
⌘ Link: Customizing Your Hosted Podcast Title and Artwork
Customizing Your Hosted Podcast Title and Artwork, by Chet.
There’s a small downside to having a podcast running on your main Micro.blog subscription. If you submit your podcast to Apple Podcasts (or anywhere else), Micro.blog by default defines your podcast title and artwork based on your blog. So your blog title is the podcast title, and your podcast artwork is your Micro.blog photo.
Manton plans to add the ability for everyone to change the podcast title and artwork in the Micro.blog dashboard at some point in the future. Until that feature is available, you can make the changes yourself if you’re using a custom theme.
-
⌘ Link: CSS for Photos page for Micro.blog-hosted blogs
I’ve added a new page for photos … We’re starting with a simple grid of photo thumbnails …, each linking to the microblog post. …
It uses CSS Grid Layout, so you can also customize a bunch of things without changing the template. For example, to change it to 5 equally-spaced columns, click Posts → Design → Edit CSS and paste in:
.photos-grid-container { grid-template-columns: 20% 20% 20% 20% 20% !important; }Source: Manton Reece - New photos page for Micro.blog-hosted blogs.
-
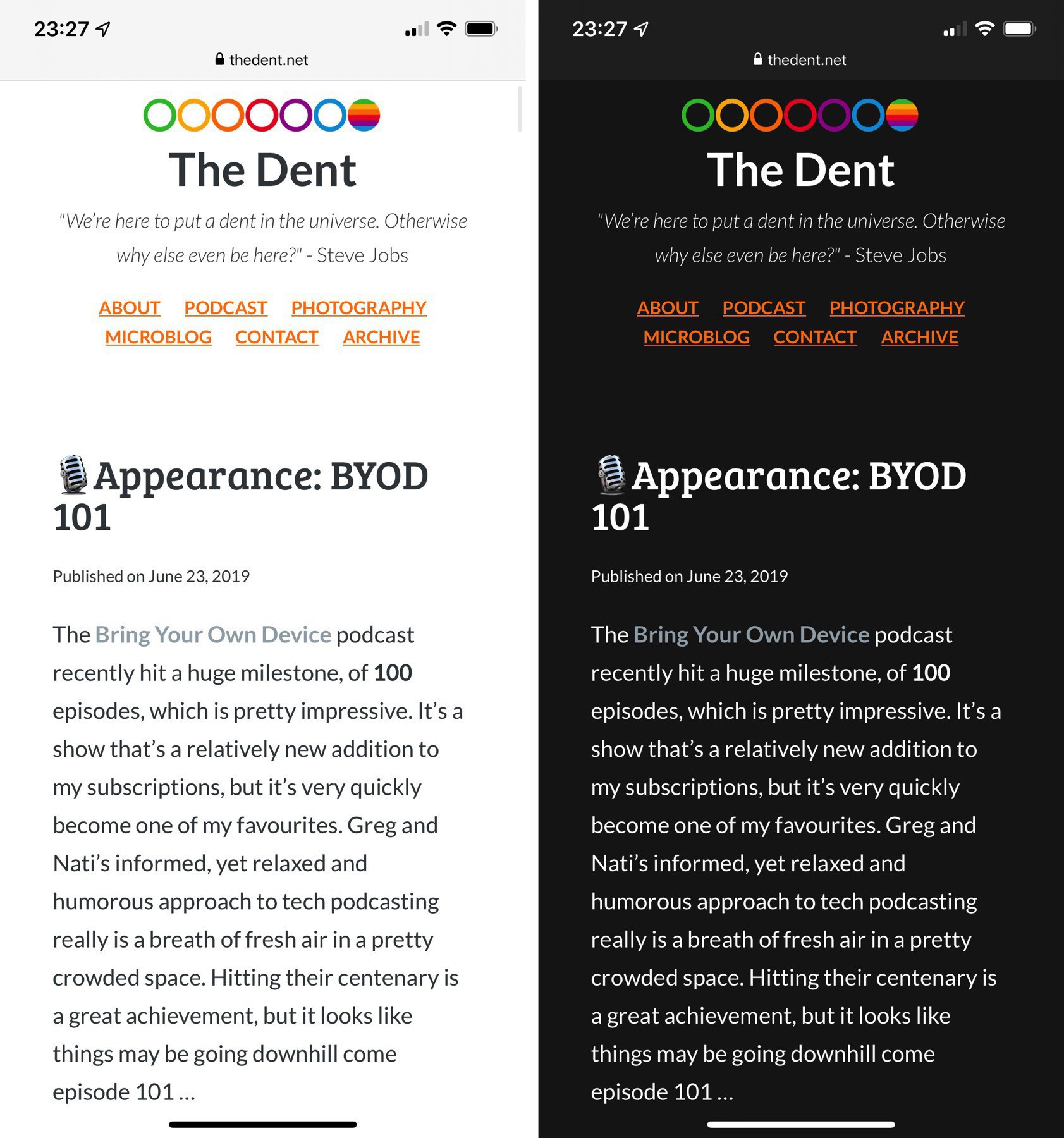
Link: Get Your Site Ready For Dark Mode
I’ve been able to update my site to support dark mode across iOS 13, iPadOS and MacOS.…It turns out to be extremely simple. I just had to add a small bit of code to my custom CSS, as seen below.
Thanks @andynicolaides .

-
⌘ Link: more structure to URLs
Manton wrote on July 6, 2019:
Rolled out a few tweaks to custom pages on Micro.blog-hosted blogs today, including performance improvements and allowing more structure to URLs, so you can create web pages like /travel/northwest or /books/fiction. (Click Posts → Pages and then edit a page. Enjoy!)
-
⌘ Link: Referencing photos in Hugo themes
Manton Reece: Referencing photos in Hugo themes, June 26, 2019.
This post provides the code you need to add metadata to the head of a blog post based on the images it contains:
This looks at the photos on a post and takes the first one, adding its URL to a meta tag. If instead of the original photo you want to include a smaller thumbnail, you can use Micro.blog’s special photos.micro.blog resizing proxy.
-
⌘ Link: Micro.blog Map
David Hall: Micro.blog Map.
I have adapted my method of linking articles to and from a map here within a subscription Micro.blog's pages that again uses Leaflet and tiles from Open Street Map/Mapbox.
The post contains detailed instructions on how to edit theme templates to link a post to a location on a map.