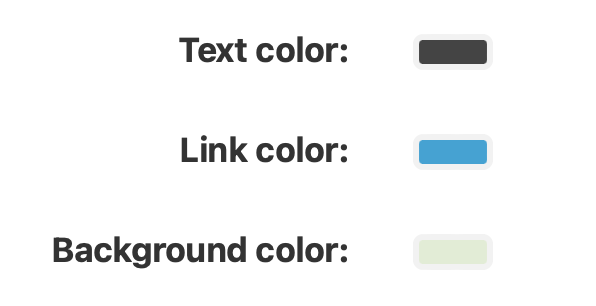
Plugin settings parameters
Micro.blog plug-ins can have a settings screen to change config parameters. I’ve added a new field type “color” that I’m hoping will be useful to customize the design of more themes. Modern web browsers provide a color picker for these. (Example config for this screenshot.)

Link: Coffee shop photos template
Manton Reece - Coffee shop photos template:
I thought it would be fun to create a page on my blog that just shows coffee photos. …
The next step was to create a template layouts/_default/coffee.html in my custom theme that would pull posts from this category.
Link: Better change log for Micro.blog features and fixes
This may be useful for those creating or editing themes and other custom features of their Micro.Blog.
Manton Reece says in Better change log for Micro.blog features and fixes:
We’ve come up with a new way to document changes to Micro.blog. In the past, we usually only note big changes on @news or on my own blog, so everything is scattered and small changes are rarely even mentioned. To fix this, there’s now a special category on news.micro.blog that will list most changes to the platform, both big and small.
I’ve customized the news blog home page and feed to exclude these posts, so if you’re following @news, you won’t get all the noise of the day to day changes that we roll out. And because it’s all powered by a normal Micro.blog-hosted blog, it’s something that is easy for us to maintain. If you really want to know about everything, you can also subscribe to this RSS feed.
Link: Width and height of photos on Photos page
Manton says at the Micro.blog Help Center, Width and height of photos on Photos page?:
I’ve rolled out a change inspired by @kottkrig’s feedback. In the front matter, there is now a new “photos_with_metadata” with 3 fields: “url”, “width”, and “height”. I haven’t done much with this yet other than to confirm it’s working, but hopefully this opens up some more custom theme and plug-in possibilities.
11 June 2022
Link: How do I create a custom theme to show location data?
Link: How do I create a custom theme to show location data?:
What you have to do is:
> 1. Create a custom theme.
> 2. Update the template layouts/post/single.html to include your location information.
Link: Creating a Micro.blog Theme + Tailwind
Zoe Aubert: Creating a Micro.blog Theme + Tailwind:
I decided I wanted to have a go at building my own them. At first, the challenge seemed relatively easy as there were many other themes already out there, but I was soon to be proven wrong. Hopefully, I can steer you in the right direction to save you some time.
Paper theme now correctly works with On This Day
I recently got to know (h/t Gabriel) that “On This Day” feature doesn’t work with the Paper theme. I fixed the issue – the micro memories should load properly now. I have also fixed a few minor styling issues. The upgrade should be available in the plugins directory now.
Link: Hain's Point Theme
Hains-Point: A theme for micro.blog:
A customizable newsletter-focused theme for Micro.blog. Includes featured posts, asides, and more!
Thanks to Today I Learned for the tip.
Link: Paper Theme Now Supports Full Posts on Homepage
Amit writes: Paper Theme Now Supports Full Posts on Homepage:
I have released an upgrade (v1.1) to Paper theme for Micro.blog … It includes a setting now to display full post content on the homepage of the blog.
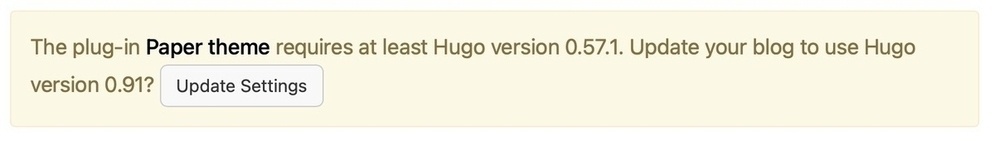
Micro.blog respects min_version in theme.toml
On 31 March 2022 Manton said:
Deployed a bunch of server changes today. Some behind-the-scenes stuff that @vincent has been working on, plus fixes to managing themes and pages. Micro.blog now respects
min_versionin Hugo’s theme.toml file and will show this notice to make it easy to update:
Export the template files for your theme
From Today I Learned:
💁♂️ You can access the template files for your theme via export.
- Go to the web app ->
- Select the Posts tab ->
- Select the
...button at the top ->- Select
Export->- Select
Export theme and Markdown.
Export theme and Markdown
I added a new export option to Micro.blog: Posts → … → Export → “Export theme and Markdown”. This gives you a Hugo-structured folder of theme templates, merged in with custom CSS, plug-in templates, and Markdown for any posts. Basically everything except uploaded photos.
Link: Scribe Micro.Blog Theme
Chris Hannah has created Scribe - A New Micro.blog Theme:
I’m very pleased to announce that I’ve now completed my third Micro.blog theme!
It’s called Scribe, and it’s my attempt at taking one of my earlier themes, Fortis, as a base. And making it loot a bit more contemporary, with a nice serif font, warm colours, but still maintaining a very readable and clear layout.
Link: Hains-Point: A theme for micro.blog
Hains-Point: A theme for micro.blog:
A customizable newsletter-focused theme for Micro.blog. Includes featured posts, asides, and more!
Written for Micro.blog by Jason Dettbarn @endonend.
Porting Hugo theme to Micro.blog
Micro.blog is a blogging platform built over Hugo, a fast static site engine. Given the way it is structured, every theme created for Hugo can potentially work with the blog hosted by Micro.blog. However, there are a few aspects added to Hugo that are specific to the way things work in Micro.blog. These need to be included as part of the themes to make the most of the features of this platform.
This article presents a non-extensive list of things that should be evaluated and included while porting a theme that is made for Hugo to Micro.blog. I have written this as I dug into the existing themes while porting Paper theme. As of this writing, a theme is considered as a plug-in in Micro.blog. Hence, many references link back to the way plug-ins work with the platform.
To reiterate, this is not an extensive list. Based on how a theme, that is being ported, is set up, one may need only a few of these steps or may need a few more than those listed below. However, this should be a good start to get a working version of the theme out for testing.
Pre-requisites
Of course, the article assumes that you have already identified the theme that you want to port. The Hugo theme Showcase is a good place to check for all the wonderful themes available.
Though you are not required to have a detailed understanding of Hugo to port a theme, the knowledge on the below aspects should be handy.
- Custom Theme support in Micro.blog
- A basic understanding of Hugo templates and directory structure
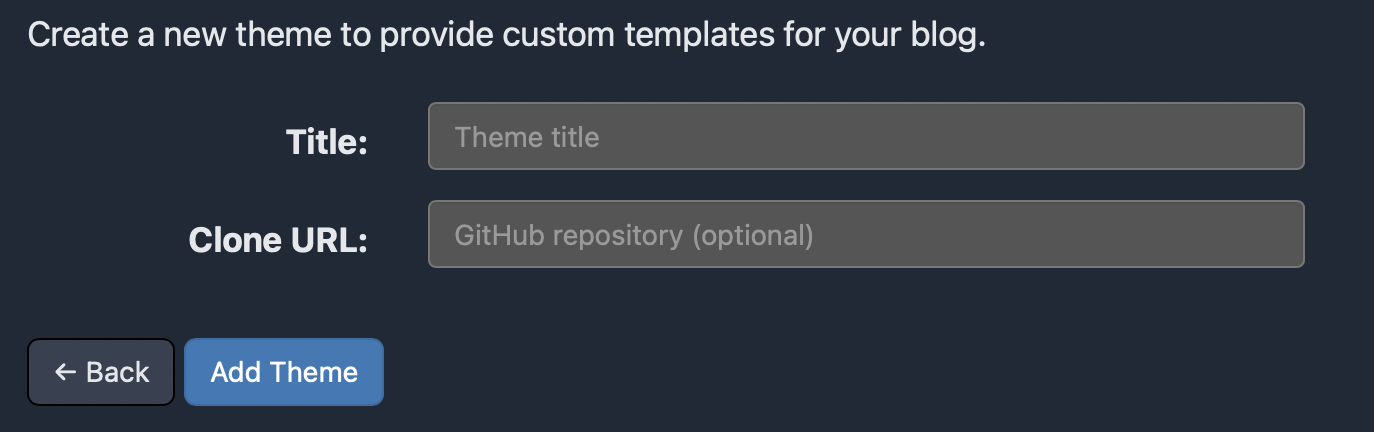
Getting Started
The first step to get started is to access and clone the repository of the theme to be ported. You can either do this offline on your desktop or directly create a new theme in Micro.blog with mentioning the theme repository URL as Clone URL. You could then select this newly added theme as a custom theme for your test blog. This allows you to find out what breaks and also validate the additional modifications that you make to the theme.

For a theme to work, you only need a few folders and files — a typical Micro.blog theme directory structure is provided below for reference.
.
├── theme.toml
├── config.json
├── plugin.json
├── layouts
└── static
theme.toml- Contains bare meta information about the theme, like name, description, license, features, author.config.json- Contains any properties required and referenced by the template files of the theme. If the property is to be provided by the user, typically it should be taken as a setting, defined in a separate file.plugin.json- Contains meta information about the custom theme to be displayed as part of plugin repository. It also defines the feature settings that can be provided by user while plugin configuration. Refer to official guide on plug-ins for more details about this file.layouts- A folder that storeshtmltemplates that defines how views of different content types will be rendered on a website with the style.
static- A folder that stores all the static content like CSS, JavaScript, etc.
You can get rid of all the other unnecessary files and folders and only keep the above-mentioned ones. This will keep the list of files in which changes are to be made manageable.
Before we move ahead, here’s a list of basic template files in the layouts folders that one would modify typically to port a theme.
/_default/list.html- A template that renders pages with multiple pieces of content, this includes the homepage. A homepage can also be independently styled by defining a templateindex.htmlin the root directory./_default/single.htmlorposts/single.html- A template that renders a page for a single post./_default/list.archivehtml.html- A template that renders the archive page of your website./partials/head.html- A template that defines theheadsection of your final rendered HTML./partials/header.html- A template that defines the header of your blog. This typically includes the site title, subtitle, navigation menu etc./partials/footer.html- A template that defines the footer of your blog. This typically includes the copyrights, author information etc./_default/baseof.html- A base template that stitches all the above defined partials together, including the main sections defined in list and single template pages above.
A theme might have all the above files, or have just a subset of these. In case a theme does not provide a particular template file, one from the basic theme (which forms the base of every theme) of Micro.blog is used.
Moreover, make sure you configure the appropriate Hugo Version to be used for your blog. Micro.blog allows two versions of Hugo to be used, 0.54 and 0.91, the latest being relatively new. Many themes may not work with the older 0.54 version of the Hugo, typically indicated by the min_version configuration in the theme.toml. If the value is above 0.54, set the Hugo version to be used as 0.91. This can be done via Design → Hugo Version.
Fix the Broken Pages
Usually, the home page might not render the list of all the posts with the ported templates. This is often due to the wrong selection of the posts. To check the selection, visit the list template mentioned above and fix the file which is fetching all the posts. It should typically look like below where you pull all the regular pages where type is defined as post.
{{ $pages = where .Site.RegularPages "Type" "post" }}
A similar fix would also need to be applied to the archive page’s template, if it is defined custom. The archive page would also need styling the components appropriately, as these are all Micro.blog specific classes, not part of the default styling of the theme.
Next, you will have to fix the templates to handle the title-less posts. Most posts published with Micro.blog are, well, micro-posts with no titles. So, wherever a Title is referenced, it should be wrapped in a {{ if .Title }} condition. So, the title reference at every place should read like below.
{{ if .Title }}
<h2>{{ .Title }}</h2>
{{ end }}
The title-less posts might also need minor styling fixes. A typical pitfall is when a post permalink is only available with title. So, a micro-post requires a different element to carry the permalink, mostly the date-time of the post.
Another aspect that is typically broken is rendering of the taxonomy. Most of the themes in Hugo use tags to define the taxonomy. Micro.blog uses categories and hence need to fetch them differently. So at every place a template mentions tags, mostly on list template, archives template and single template, replace them with categories. This primarily involves replacing all the references of .Params.tags with .Params.categories.
With these changes handled, you should have a working website that renders correctly. However, it is still not customised to include the benefits that Micro.blog brings to the table.
Add Micro.blog Specific Tags
Micro.blog packs the key IndieWeb principles, like IndieAuth, MicroPub, Webmentions, out-of-box for all websites hosted with the platform. However, this does involve defining a few relevant aspects at appropriate places. In addition, the platform is also rich in the ways a user not adept with coding can customise their website to their liking, with support for providing custom CSS, footer and plug-ins. Enabling these also need relevant components to be defined.
The changes to be made are in two files. First, modify the partials template that defines the head section of your website, /partials/head.html.
<link rel="stylesheet" href="{{ "custom.css" | relURL }}?{{ .Site.Params.theme_seconds }}">
<link rel="me" href="https://micro.blog/{{ .Site.Author.username }}" />
{{ with .Site.Params.twitter_username }}
<link rel="me" href="https://twitter.com/{{ . }}" />
{{ end }}
{{ with .Site.Params.github_username }}
<link rel="me" href="https://github.com/{{ . }}" />
{{ end }}
{{ with .Site.Params.instagram_username }}
<link rel="me" href="https://instagram.com/{{ . }}" />
{{ end }}
<link rel="authorization_endpoint" href="https://micro.blog/indieauth/auth" />
<link rel="token_endpoint" href="https://micro.blog/indieauth/token" />
<link rel="micropub" href="https://micro.blog/micropub" />
<link rel="microsub" href="https://micro.blog/microsub" />
<link rel="webmention" href="https://micro.blog/webmention" />
<link rel="subscribe" href="https://micro.blog/users/follow" />
{{ range .Site.Params.plugins_css }}
<link rel="stylesheet" href="{{ . }}" />
{{ end }}
{{ range $filename := .Site.Params.plugins_html }}
{{ partial $filename $ }}
{{ end }}
Next, add the below lines to the end of your base template, /_default/baseof.html just before </body>. These load the custom footer and the plug-ins defined JavaScripts.
{{ partial "custom_footer.html" . }}
{{ range .Site.Params.plugins_js }}
<script src="{{ . }}"></script>
{{ end }}
Display Replies as Conversations
Micro.blog allows including replies made on the posts to be shown as conversations on a post page via a design setting (Design → Include conversation on post page). However, for the replies to be rendered on your post page, you need to modify your single template, /_default/single.html or posts/single.html, and add the below lines at the end.
{{ if .Site.Params.include_conversation }}
<script type="text/javascript" src="https://micro.blog/conversation.js?url={{ .Permalink }}"></script>
{{ end }}
Summary
The difficulty involved in porting a Hugo theme to Micro.blog depends completely on the complexity of the original theme. Though it is difficult to extensively cover all the changes required, fixing the things that are broken and adding support for the Micro.blog specific features and tags is all it takes. This article attempted to list down the majority of the identified changes.
In the future, the way of including the Micro.blog specific changes may be simplified significantly. This article would be updated accordingly to reflect the same. However, the awareness of the changes being done allows one to appreciate the hidden complexity and beauty of the platform that is Micro.blog.
If you find anything incorrect with the post or want to add anything more for completion, please reply via email addresses to Miraz or me.
PS: This post is written and contributed by Amit Gawande and is also cross-posted to his website.
Cypress and Red Oak themes available as plugins
Both Cypress and Red Oak are now available as Micro.blog plugins. I’m planning on updating both to work with WordPress 5.9’s new site editing feature in the near future.
Adding Custom Menu Items to Your Blog
Micro.blog has special Pages that you can add to your blog. Custom themes can get the list of menu item names and their URLs by accessing the site variable site.Menus.main. Many themes use the folllowing in there head/header partial:
{{ with site.Menus.main }}
{{ range . }}
<a class="{{ if eq .URL $url }}active{{ end }}" href="{{ .URL }}">
{{ .Name }}
</a>
{{ end }}
{{ end }}
Improved theme management in Micro.blog
From Manton on 29 January 2022:
Improved theme management in Micro.blog today, including disabling previous theme plug-ins when installing a new theme. Makes it faster to try new themes because they don’t need to be uninstalled right away. 🔌
Link: the order for how Micro.blog creates your site
At the Micro.blog Help Center, Plug-in editing changes:
To help illustrate how Micro.blog processes themes and plug-ins, this is roughly the order for how Micro.blog creates your site (8 steps)
Link: Plug-in editing changes
At the Micro.blog Help Center an article by Manton on Plug-in editing changes:
I’m so excited about all the activity around new plug-ins and themes. However, some of y’all have noticed that the behavior around plug-ins wasn’t really locked down enough before we rolled out these features. So I’ve been working on fixing that.
This week I’ll be updating Micro.blog with a few changes that I think will make developing and editing plug-ins (and overriding templates) more consistent. I want to document them here for plug-in developers to have a chance to chime in if they have any feedback
Link: Paper – A Clean Theme for Micro.blog
Amit Gawande has ported Paper – A Clean Theme for Micro.blog:
The theme is called Paper and goes with a tagline “simple, clean, flexible”.
Although it looks minimal, it isn’t so in the way it works. It has a simple, yet signature header, a built-in dark mode support with a beautiful toggle and a clean black & white look.
Available in the plugins directory.
Link: Fortis - A New Micro.blog Theme
From Chris Hannah:
Using my minimal Micro.blog theme as a base, I’ve now created another theme. This time it’s a bit louder, probably a tad more niche, but definitely has character.
It’s called Fortis, which is Latin for “strong”. As this is definitely a strong theme, that may not suit most people’s tastes.
In many ways it’s similar to the Pure theme, with the layout being practically the same. But as was the purpose of that theme, it served as a good base for more custom designs.
Link: Hitchens theme for Micro.blog
P. I. Moore has created the theme Hitchens for Micro.blog:
Ported from and based on Hitchens for Jekyll, by Pat Dryburgh. …
Hitchens is available as a full plugin on Micro.blog. …
Hitchens includes a configurable subtitle, as well as a reply via email function where readers can respond to your posts using email if they so choose.
Link: discussion on styling standalone pages
Hugo folks, we’re considering a fix that will make it easier to style standalone blog pages in themes and plug-ins. Chime in on this help discussion if you have any thoughts.
Posted 12 January 2022.
Link: Hugo: render hooks and partial for displaying images
Source: Hugo: render hooks and partial for displaying images at Pretty Good Hat:
Markdown render hooks allow for adding customization to the default markdown to html rendering in hugo. When placed in _default/_markup/render-image.html, this example overrides the standard rendering of images from markdown to include a call to Glightbox.