HTML and CSS comments are extremely useful
Background information.
What the heck was I thinking? What was that about? Why did I do that?
These are questions that developers, web designers and even humble bloggers always ask themselves somewhere down the line — days, months, years later when they go back to look at something they did some time ago. We all think we’ll remember, but we don’t.
That’s why, when you change something in the HTML coding, or when you make a custom stylesheet, it’s great insurance to leave yourself a note. It only takes a second.
HTML comments
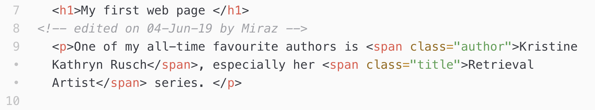
When you’re writing HTML (see Start coding HTML, plus: what is HTML?) you should add in comments using this coding: <!– your comment here –> . The screenshot below shows an example.

HTML comment example.
Comments are readable by humans if they look behind the scenes of a web page, but they have to go looking. Web browsers don’t display comments as part of the page. Leave yourself good notes when it’s relevant but never include sensitive information such as passwords.
CSS comments
It’s possible CSS comments are even more important than HTML comments. CSS can be so complex — think the Labyrinth the Minotaur was trapped in or the Gordian Knot — that a guide is essential.
CSS comments take this form: /* your comment here */ .
Again, these comments aren’t displayed on the web page but someone who goes looking could read them.

Note how I’ve used comments to tell me what the CSS Rule is for and what it does.