Plugin: Shortcut from post to Micro.Blog timeline
As of 09 January 2022:
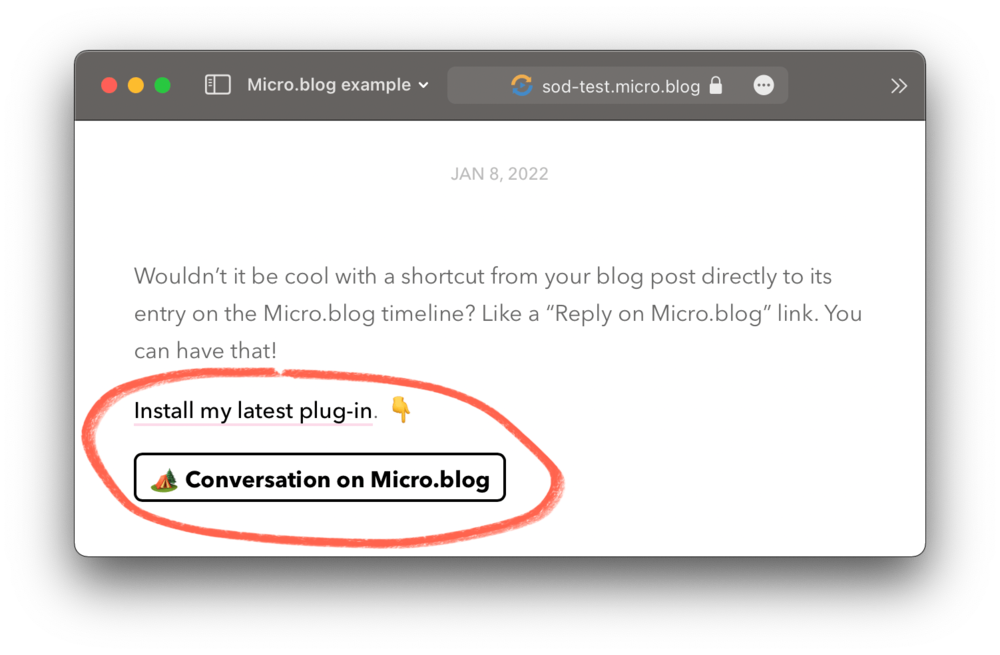
Wouldn’t it be cool with a shortcut from your blog post directly to its entry on the Micro.blog timeline? Like a “Reply on Micro.blog” link. You can have that!
Plugin: Dark mode support for Minos theme
As of 09 January 2022:
If you’re using the Minos theme for your blog, there’s a new plug-in in the directory to add Dark Mode support. 🌘
Get the current version of Hugo for templates
As at 09 January 2022:
Update: You can get the current Hugo version with
{{ .Hugo.Version }}. This will be the full version, e.g. “0.91.2”
Link: Configure Hugo's Native Syntax Highlighting On Micro.Blog
Adventures with Hugo: Configure Hugo’s Native Syntax Highlighting On Micro.Blog blog.martin-haehnel.de
Link: Moving to new Hugo
In Moving to new Hugo on 08 January 2022 Manton Reece explains more about the process of updating Hugo.
If you do try Hugo 0.91, I’ve already updated the Default and Marfa plug-ins — as well as some built-in Micro.blog templates — to work with the new version. You can install the latest versions of the plug-ins for those themes to get the latest versions, instead of waiting for Micro.blog to update.
Which version of Hugo does MB use?
As at 08 January 2022 the version of Hugo that Micro.Blog uses:
The default right now is 0.54. We’re going to jump to 0.91 but it will be opt-in for a while, on the Design page. I expect themes will need updates.
Link: Styling Newsletter Digests in Micro.blog
Amit Gawande has some suggestions for CSS to improve Micro.Blog’s optional weekly digest newsletters:
To make the digest look slightly better, here’s the custom CSS that I have added currently.
You can apply this to your digest by including this CSS block to your custom CSS (‘Design’ ⇾ ‘Edit CSS’).
Link: Micro Alto Theme
Link: from Greg Morris, the Micro Alto Theme:
I have also added the following features:
- featured image on posts
- photos page
- archive page
- replies page
Hide menu items with CSS
Many thanks to @sod for this handy CSS trick to hide menu items:
Question: I want to exclude the Photos page from my Menu. How can I do that?
Answer: One way to do it is by adding custom CSS:
nav a[href='/photos/'] { display: none; }Another way is by customizing your theme.
That trick could be used to hide other pages too, by switching out the /photos/
portion.
Plugin: Posts Stats
A Micro.blog plugin that displays stats about all the published posts:
A Micro.blog plugin that adds a /stats page to your site to display the stats about all the published posts.
This plugin is built for Micro.blog by @amit.
Link: Pure - A minimal theme for Micro.blog
Chris Hannah writes: Pure - A minimal theme for Micro.blog:
My custom theme is now usable.
I’ve named it Pure, and that’s mainly because I wanted very minimal styling, and to have it be a pure version of a theme. For the benefit of it acting as a “starter” theme for people that want to maybe want to start tweaking a theme but don’t want to start from scratch. But also for people (like me) that sometimes just want a clean and simple blog.
Link: Reply by Email tutorial
On Reply by Email Tutorial, @maique says:
There are 3 steps to achieve this [Reply by Email feature], but basically we’re creating a new “function”, called a partial, and we’ll then edit the template responsible for the single posts to include that partial.
Update: 10 January 2022:
Heads up: there’s no support for having the conversation link on list pages (like the archive or home page). At least not yet. So, for now, you have to move the
{{ partial “conversation-link.html” . }}snippet from layouts/_default/list.html to layouts/_default/single.html.
Link: rebuild to get theme to update
Trouble with theme changes? This tip may come in handy:
In reply to a query: I'm trying to switch to the Cypress theme … It doesn't look like the theme when I switch.
… Do you have another custom theme installed that might be interfering? There’s probably an error on the Design page if it didn’t work… Try making sure there’s no custom theme, and then go into Account → Show logs → Rebuild to make it do a full rebuild. (Not usually necessary.)
Link: Understanding how Pages work
By @Moondeer — Customizing Pages/Understanding how Pages work on Micro.blog:
What the following template does is filter the page list for the generated page’s category into a group of pages that have also had a ‘pinned’ category applied and a group of pages that have not.
Link: Theme updates: Cypress and Tufte
Theme updates: Cypress has been updated to the latest version, and Tufte has been added as a built-in theme in Design. If you’re using Tufte as a plug-in, no need to change anything. I will be moving everything to plug-ins in the future.
Link: Changing the Color of your Tufte Theme
Cheri writes: Changing the Color of your Tufte Theme:
If you love your Tufte theme like I do (thanks @pimoore!) but you want a different color, here’s a look at how to do it in CSS.
Link: style Micro.Blog newsletters with CSS
Manton recently introduced email newsletters. See Introducing email newsletter subscriptions. Now you can style newsletters with CSS:
Styling of HTML emails is now possible with CSS. Under the Design → “Edit CSS” screen, there’s a new checkbox to include the CSS with emails in addition to on your blog.
Link: How Pages work on Micro.blog
On the Micro.Blog Help Center: Customizing Pages/Understanding how Pages work on Micro.blog.
Plugins: recent articles on the Help Center
@moondeer has done a lot of work on plugins. Their articles on the Micro.blog Help Center have a lot of useful information. In particular see:
Plug-in: Podcast title
if you want to have [a] podcast shared with your blog instead of separate, it’s possible to make most customizations in the podcast feed. There’s a plug-in called “Podcast title” in the directory that makes it easy to override the podcast title so that it’s different than the blog title.
Source: Podcast URL - Hosting on Micro.blog - Micro.blog Help Center.
Link: Video on updating a Hugo theme
Check out this video I made on YouTube. It’s a little out of date but is probably the best introduction to taking a plain Hugo theme and updating it.
Read: micro.blog
Link: How to add an elegant button on your (micro.blog) website
How to add an elegant button on your (micro.blog) website archive.jatan.spaceRead: archive.jatan.space
Link: Micro.blog theme that uses simple.css
I created a new Micro.blog theme that uses simple.css. The idea is to have the most lightweight HTML possible without extra CSS class names, so it could be a good starting point for customizations.
Read: www.manton.org
Link: Edit CSS now takes effect more quickly
Rolled out a Micro.blog change to blog custom CSS that is much faster. Design → “Edit CSS” will now push changes to your blog right away, and force loading the latest version to avoid browser caching. Easier to iterate quickly on design tweaks.
Link: How to set your micro.blog site's icon
How to set your micro.blog site's icon on Safari, Chrome and Windows:
micro.blog automatically uses your account’s profile picture as your site’s logo and favicon. However, it doesn’t automatically also display that as the icon for Safari’s Favorites view, the iOS and Chrome web app, or Windows tiles. While I think this should really be present by default, here’s how you can have that for your micro.blog hosted site.