Link: Dark Mode plugin for Marfa theme
If you are using the Marfa theme on micro.blog I created a plugin to allow for Dark Mode. You can get the plugin repo here: https://github.com/jefferydperry/plugin-marfa-dark.
Source: Jeff Perry.
Link: How to improve the look of micro.blog conversations
micro.blog has a neat feature where Webmention replies to your blog posts and microposts from across the Web can be displayed as comments below your post. However, I found the default look of conversations on many available themes to be cluttered and offputting.
So I edited its CSS to make it look clean and decent on any theme.
Here’s how you can have that too.
Source: Jatan Blogs - How to improve the look of micro.blog conversations on your post page.
This blog welcomes contributions
Folks, the @custom blog is a multi-user blog. If you write about customising Micro.Blog we'd welcome your contributions here. If you'd like to sign up as a user on the blog please let me know.
Miraz Jordan
Link: How to show a search icon instead of text on micro.blog
micro.blog has a “Search page” plugin, which adds the ability to search within posts on your blog. When you install the plugin, it adds an entry in your menu bar with the text label “Search”.
I think it should instead display just a search icon, which is visually faster to recognize and takes up less space in the menu. Here’s how you can have that.
Source: Jatan Jots — How to show a search icon instead of text on micro.blog.
Link: How to track external link clicks on micro.blog using Plausible Analytics
Jatan Mehta of Jatan Jots wrote a tutorial, How to track external link clicks on micro.blog using Plausible Analytics:
micro.blog has a plugin for Plausible Analytics that allows you see your blog stats. It’s simple to setup: just add your blog’s domain name in the plugin’s settings and in your Plausible account. But what it doesn’t let you do is track which external links were clicked on your blog. Here’s how you can have that.
Link updated on 22 October 2021.
How to find the config.json theme file
The Tufte theme suggests modifying the config.json file. @rnv helpfully provided instructions.
It's a little fiddly, but here's what you do:
- go to the "Design" area.
- Scroll down to "Custom Theme."
- Click on "Edit Custom Themes." — "Tufte theme" should be listed there.
- Click on it.
- look for config.json and click on it.
- scroll to the very bottom of the code
- You'll see "subtitle" and "mailto" — edit them.
- click "Update Template"
Link: Tufte for Micro.blog // pimoore.ca:
A clean and beautiful theme based on the design and typography styles of Edward Tufte. … Tufte is now available in Micro.blog as a plug-in!
Congratulations @pimoore !
Link: Comment Styling for Marfa theme
Now that I relaunched my Micro.Blog and posted my first post in a year it seemed reasonable do some fiddling with the CSS. …
I did some adjustments to the Coment-Section which appeared to be completely unstyled.
Link: Custom CSS doesn't disappear on theme change
This conversation on 30/31 August 2021 has some useful info about Custom CSS:
manton: I’ve fixed the “squished photos” problem in the new Ink theme. It’s now in a plug-in so it’s easier to install. Click Plug-ins → Find Plug-in. Also, clear your default theme by setting it to “Blank” under Design.
odd: Will the custom CSS be removed if I do that?
manton: Nope, if you’re using the “Edit CSS” button that lives separately from any themes and will always be applied.
manton: “Edit CSS” basically creates a new CSS file and applies it on top of whatever theme you’re already using, so it’s a good place to override changes without messing with anything else.
Link:
I updated the Hugo theme Ink for Micro.blog. Needs a little more testing before I put it in the defaults, but you can create a custom theme and copy it from GitHub if you want something new to try.
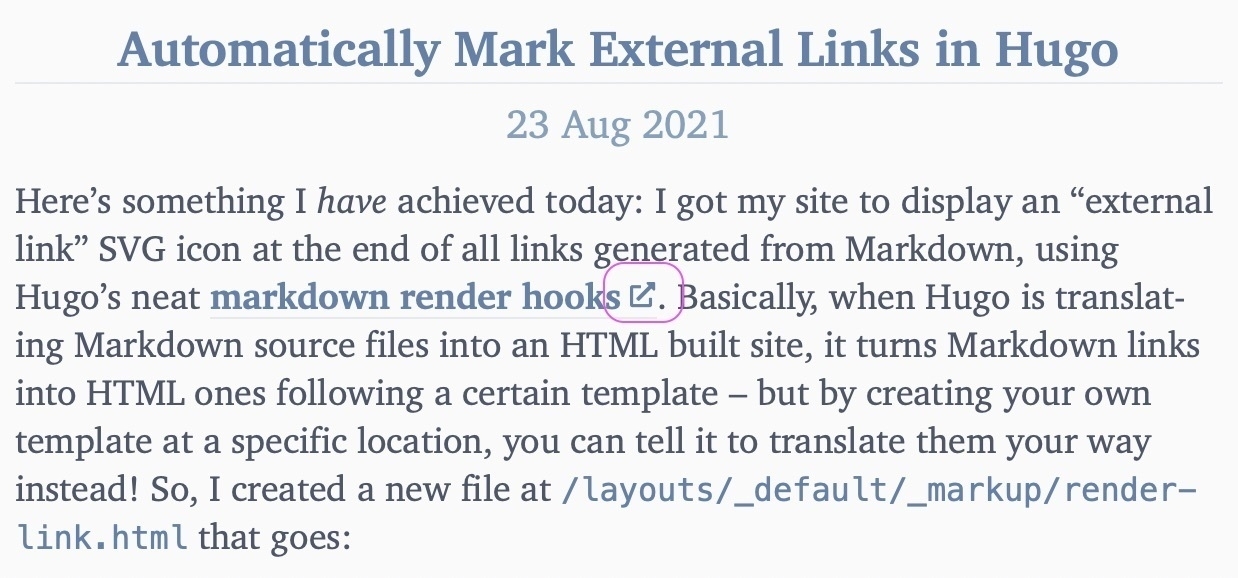
Link: Automatically Mark External Links in Hugo - Jayeless.net:
I got my site to display an “external link” SVG icon at the end of all links generated from Markdown, using Hugo’s neat markdown render hooks .

Link: Nord Dark Syntax Highlighting for Hugo
Nord Dark Syntax Highlighting for Hugo - Jayeless.net:
I said the other day that I would figure out how to customise the syntax highlighting for the Nord theme, and now I have.
Link: some ideas in adapting the Nord theme
Jessica Smith improved on her theme: A Quick Tour of My New Theme - Jayeless.net:
I’ve changed the colour scheme. Where previously I had a mostly-greyscale theme (only link colours standing out), I’m now drawing on the numerous blues of the Nord theme.
And many many more changes. // @jayeless
Link: An excellent reference post from Colin Devroe: A few quick notes about building Micro.blog themes.
Link: Concepts of Hugo aims to “describe 90% of Hugo in 25 points”.
If you want a better idea of how to customize your Micro.blog theme or what you can do with the content you write in your Micro.blog posts, this is a great guide.
Link: Truncating only posts with titles on Micro.blog - The Jayeless Micro Blog
Micro.blog Help has a guide to showing truncated posts on your front page, but … the truncated text shown is stripped of HTML…. There had to be a better way!
Good news about Micro.blog 2.0 which will launch at the end of September 2020:
In the iOS and macOS apps, we’ve added new Pages and Uploads section, so you can create or edit standalone pages, and upload podcasts or other files to your blog. There are new icons in the sidebar and the layout in many screens has been improved.
Many other interesting improvements too.
Micropublish
Been doing a few tests with Micropublish location posting via the Swarm plugin and it appears to work OK apart from I’m not seeing it pick-up Categories yet. When creating a new post, you have to set the JSON radio button to enable check-ins, then you are good to go. The Find button by the Latitude and Longitude fields works with desktop and iOS browsers.
Be aware which account you’re logged in to for Posting (check by clicking on New Post and select the blog you want to publish to before going to Micropublish) - despite logging-in to Micropublish as your main micro.blog, if you have a test blog or even an account here at custom, it’ll pick up the one selected earlier.
I can do away with diverting my Titles to coordinates now 👍
Item contributed by David Hall.
Hooray @hall . Thanks for also joining the @custom team. 😀 Anyone else able to contribute?
Link: plug-in for Plausible, privacy-friendly web analytics
Thanks @lukas for creating a Micro.blog plug-in for Plausible, privacy-friendly web analytics. You can add it under Find Plug-ins and then use the Settings button to configure it for your Plausible account.
Link: Dark Mode for Typewriter Theme
If you’re using the Typewriter design on Micro.blog, there’s a new plug-in on the Find Plug-ins page that adds Dark Mode support. Thanks @TheDimPause for sharing it!
How to quote someone's words
Anyone can do this. Recommended.
Sometimes you want to use another person's words in your blog post. For example, I might want to mention a post Manton made where he mentioned: the recent launch of Quotebacks
.
Inline quotes
I was using only a few words there, so kept them inside my sentence. That's called an inline quote
. To mark it out I used the HTML tag q (for quote
):
where he mentioned:the recent launch of Quotebacks.
The q tag should automatically add speechmarks, and in my Custom CSS I added a rule to make it italics as well:
q { font-style: italic; }
Block quotes
If you want to quote a whole chunk of text, such as a paragraph, then it's better to set it off in a separate blockquote
, using the blockquote
tag:
For a long time I’ve wanted to add quoting tools to Micro.blog, so that it’s even easier to embed text from other blog posts and add your own thoughts.
Note: I've artificially broken up the lines here.
Here is the same quote just using a real blockquote
:
For a long time I’ve wanted to add quoting tools to Micro.blog, so that it’s even easier to embed text from other blog posts and add your own thoughts.
Again, you can style that blockquote in various ways in the CSS.
You can also create blockquotes within Markdown, if that's how you prefer to write your Micro.Blog posts. See the Daring Fireball Markdown: Syntax guide for details on how to do that.
Embedded Quotebacks
If you’re taking the quote from a Micro.Blog then you have an additional, attractive option. On 15 June 2020 Manton wrote Embedding microblog posts with Quotebacks that explains it. He then posted on 14 July 2020:
I’ve rolled the Quotebacks experiment out to more places in Micro.blog on the web. The “Embed” link makes it easy to copy a microblog post and then paste it into a full-length blog post. More improvements will follow later to the apps and editing.
What you see above is the much more attractive blockquote that uses the Quoteback facility.
At the moment, to use Quoteback you first need to Favorite a post. Then log in to your Micro.Blog account with a web browser and visit the Favorites page. Find the relevant post and click the Embed link below it. Next paste the copied text into your own post.

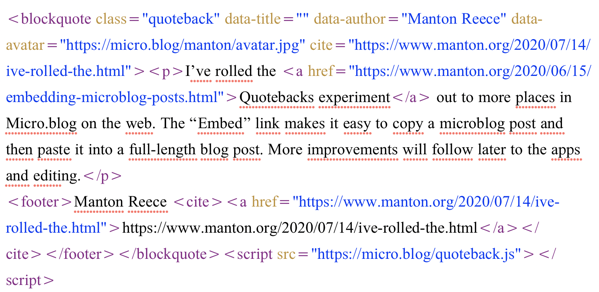
Here’s the Quoteback embed text from above:

Item contributed by Miraz Jordan](https://custom.micro.blog/about-the-team/).
How to use Micro.Blog plug-ins
Background information.
In July 2020 Manton added the ability for Micro.Blogs to use plug-ins.
Note: if you have modified your theme it is possible that a specific plugin might not work.
Find the plug-ins
NB search term for this blog: Plugin directory.
- Click on the Posts link at the top of the behind-the-scenes area of your blog. You're taken to the page of your recent posts, and a set of navigation buttons is shown above your posts.
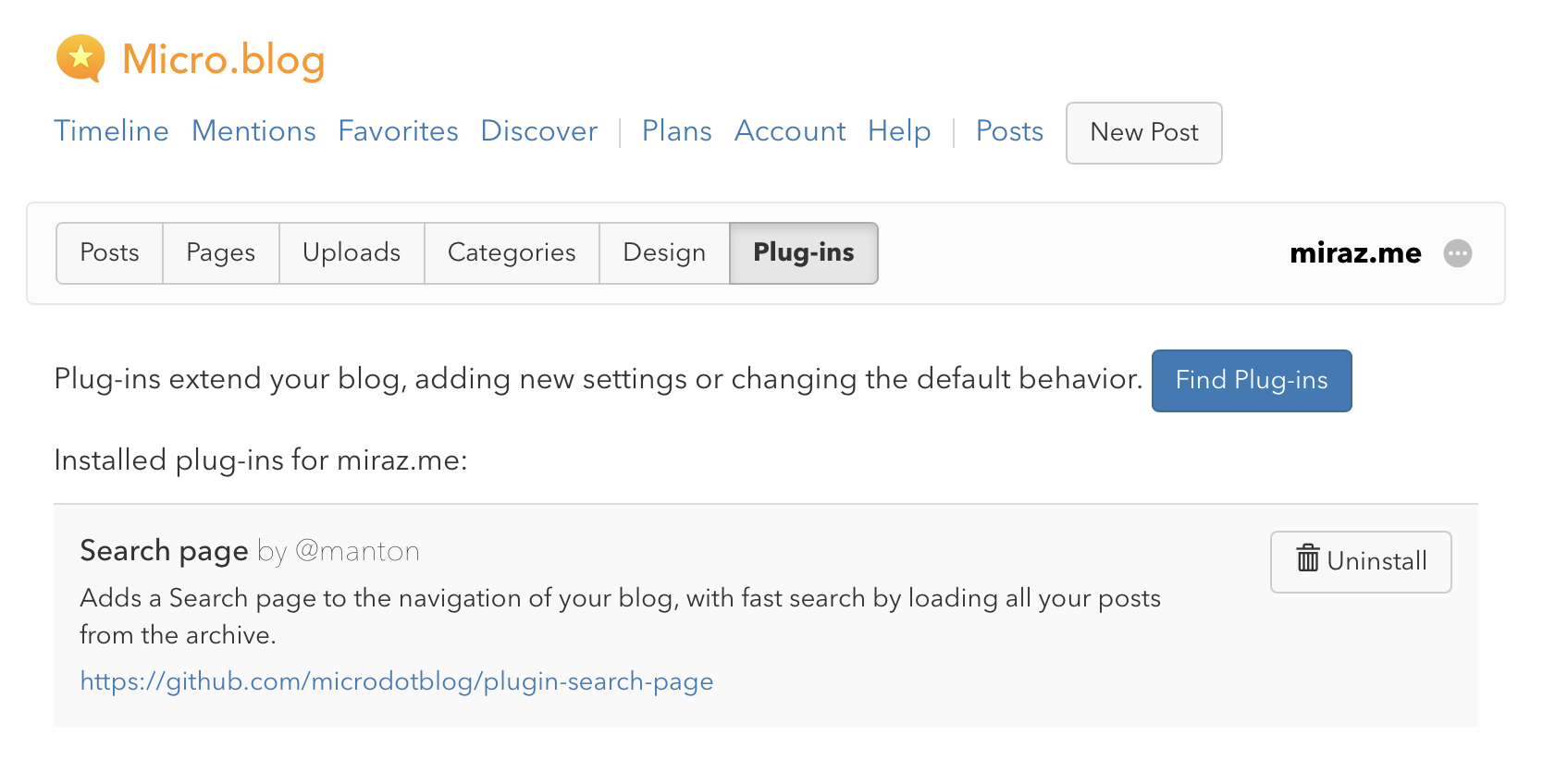
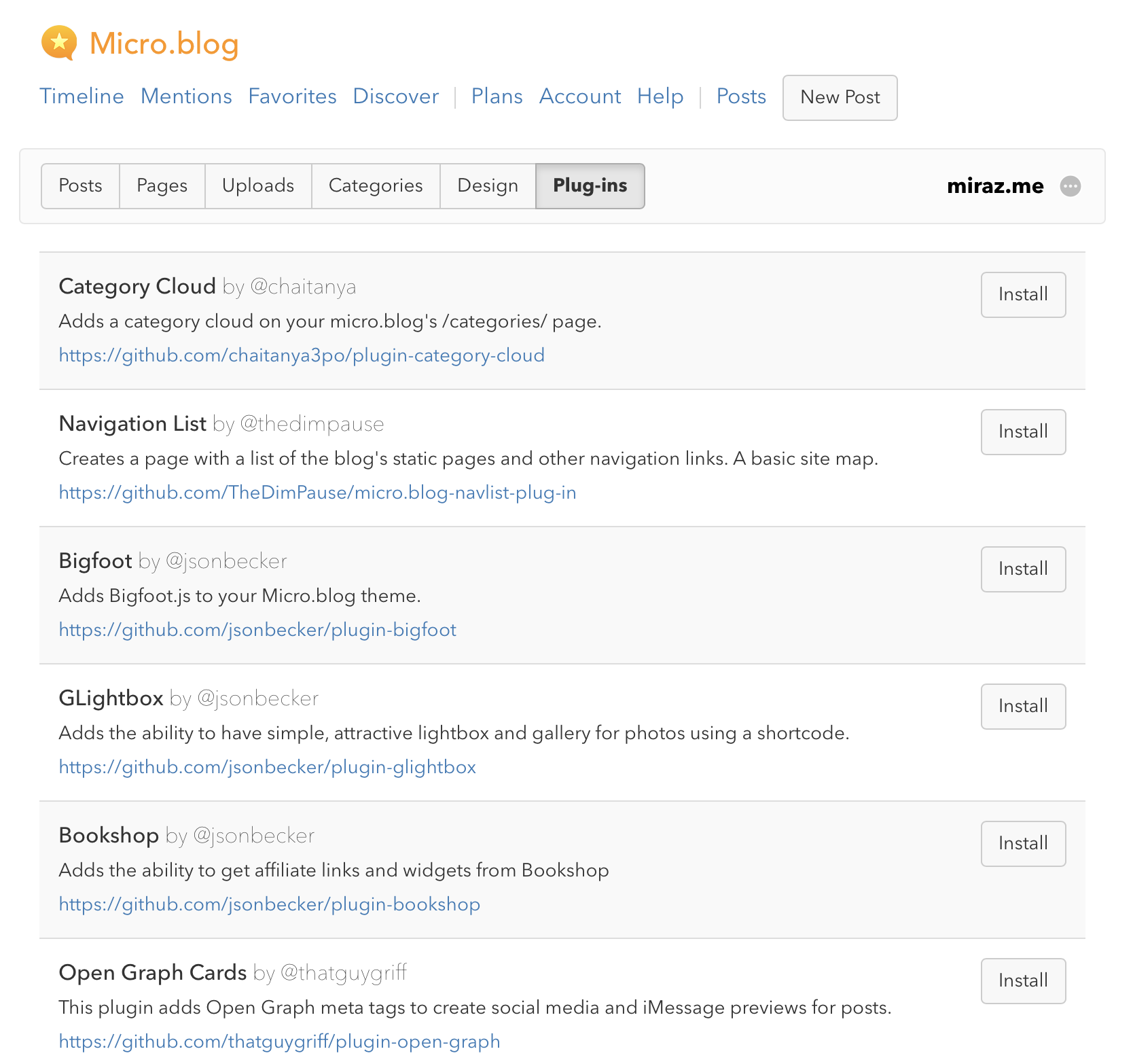
- Click on the Plug-ins button above the list of your posts. You're taken to the Plug-ins area of your blog.
If you have already installed any plug-ins they show up in a list here, together with an Uninstall button.

If you haven't yet installed any or want to install more then click the Find plug-ins button.
After a brief wait all available plug-ins are listed. Each plugin shows who created it, its purpose, a link to find more information and the original files, and an Install button.
It's a good idea to check the link for more information: you may find the plug-in is not designed to work with your theme or has other limitations. There may also be information about other ways you can modify its effect.

Available plug-ins as at 22 July 2020
- Archie extras by @manton ; Customize the Archie theme to always enable Dark Mode. ; [github.com/microdotb...](https://github.com/microdotblog/plugin-archie-extras)
- Bigfoot by @jsonbecker ; Adds Bigfoot.js to your Micro.blog theme. ; [github.com/jsonbecke...](https://github.com/jsonbecker/plugin-bigfoot)
- Bookshop by @jsonbecker ; Adds the ability to get affiliate links and widgets from Bookshop ; [github.com/jsonbecke...](https://github.com/jsonbecker/plugin-bookshop)
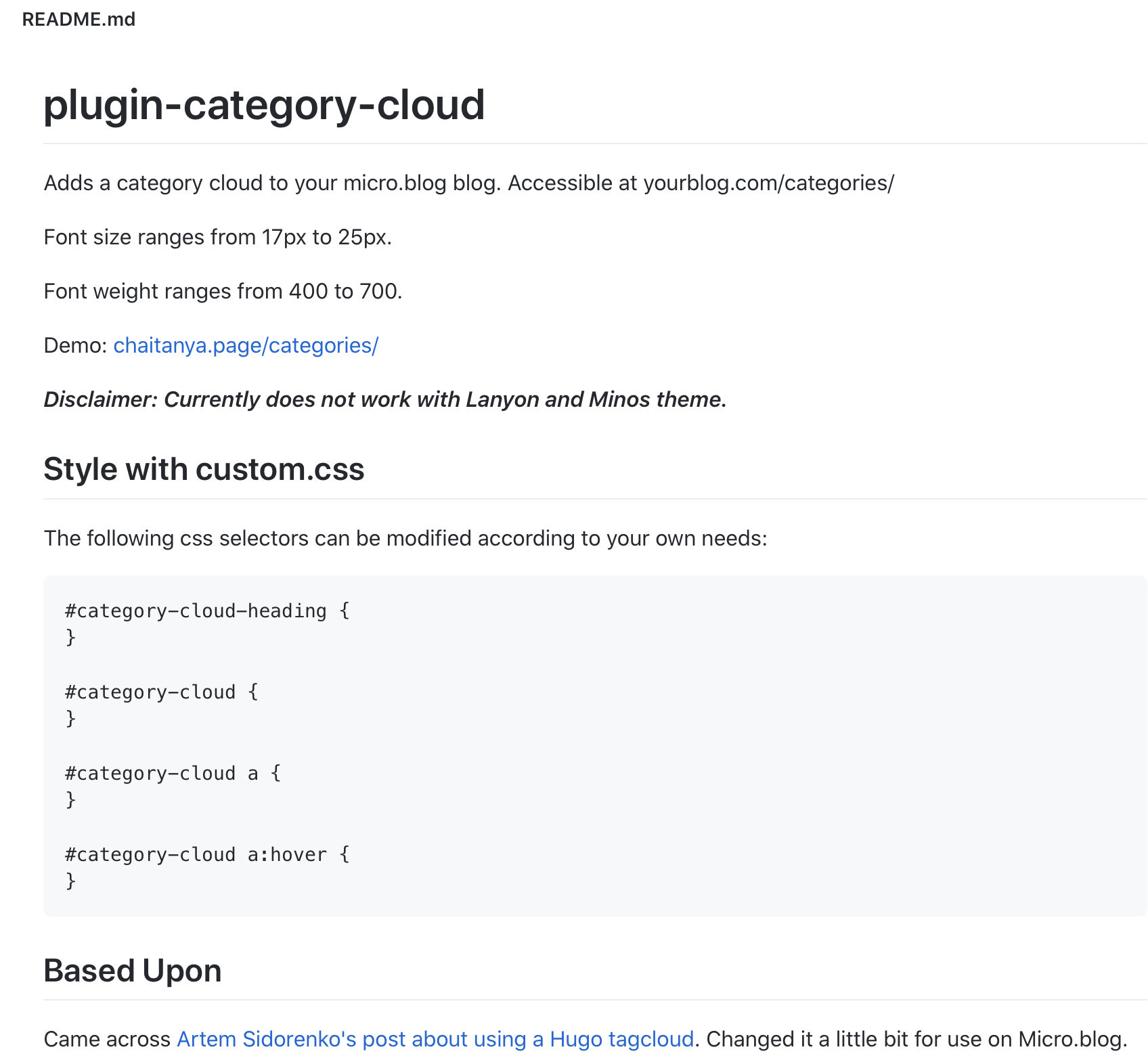
- Category Cloud by @chaitanya ; Adds a category cloud on your micro.blog's /categories/ page. ; [github.com/chaitanya...](https://github.com/chaitanya3po/plugin-category-cloud)
- GLightbox by @jsonbecker ; Adds the ability to have simple ; attractive lightbox and gallery for photos using a shortcode. ; [github.com/jsonbecke...](https://github.com/jsonbecker/plugin-glightbox)
- Marfa dark mode by @manton ; Adds support for Dark Mode in the Marfa design. ; [github.com/microdotb...](https://github.com/microdotblog/plugin-marfa-dark)
- Navigation List by @thedimpause ; Creates a page with a list of the blog's static pages and other navigation links. A basic site map. ; [github.com/TheDimPau...](https://github.com/TheDimPause/micro.blog-navlist-plug-in)
- Open Graph Cards by @thatguygriff ; This plugin adds Open Graph meta tags to create social media and iMessage previews for posts. ; [github.com/thatguygr...](https://github.com/thatguygriff/plugin-open-graph)
- Photos category by @manton ; New options for the Photos page on your blog: excluding longer posts or using a category. ; [github.com/microdotb...](https://github.com/microdotblog/plugin-photos-category)
- Podcast title by @manton ; This plug-in for Micro.blog adds a "Podcast title" setting ; overriding the default podcast.xml file. ; [github.com/microdotb...](https://github.com/microdotblog/plugin-podcast-title)
- Search page by @manton ; Adds a Search page to the navigation of your blog ; with fast search by loading all your posts from the archive. ; [github.com/microdotb...](https://github.com/microdotblog/plugin-search-page)
- Twitter cards by @manton ; This plug-in adds HTML meta tags to allow Twitter card previews of your blog posts ; [github.com/microdotb...](https://github.com/microdotblog/plugin-twitter-cards)
Note that some plug-ins are designed to work with only specific themes.
Install a plug-in
Click the Install button for the plug-in you want then try reloading your blog to check that it's working as expected. You may need to wait a few moments for the changes to take effect.
It's probably a good idea to just install one plug-in at a time and test that it's working as you expect before adding any other. If there is a problem it'll be easier to sort out.

The Search plug-in example
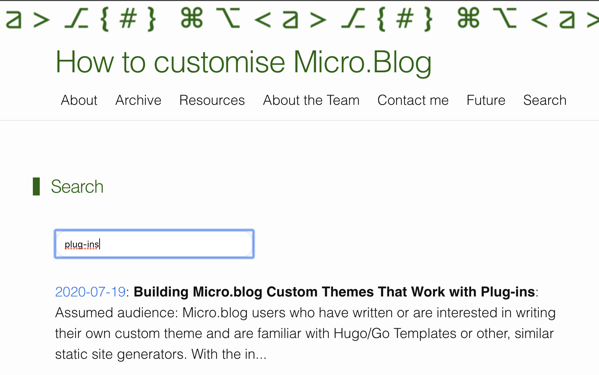
On this site I installed the Search
plug-in.
A link was added at the right-hand end of the navigation menu. On clicking that link the Search page opens. I searched this site for plug-ins
, with 4 results returned.

Item contributed by Miraz Jordan.
Building Micro.blog Custom Themes That Work with Plug-ins
Assumed audience: Micro.blog users who have written or are interested in writing their own custom theme and are familiar with Hugo/Go Templates or other, similar static site generators.
With the introduction of plug-ins, it has become much easier to share ways to expand the functionality of a Micro.blog. Users with custom designs should keep these tips in mind to ensure their themes are compatible with all community plug-ins.
Anatomy of a Plug-in
Plug-ins provide four components that are common in most Hugo themes.
- Static files, such as CSS for styling elements specific to that theme or custom Javascript to add interactivity and interact with external APIs to embed data. See GLightbox.
- Partial templates, which for plug-ins are meant to embed content in a page’s
<head>. See Twitter Cards. - Custom page templates to add new pages to your Micro.blog site. See Category Cloud.
- Shortcodes, which are special partial templates that can be invoked in the content of posts or pages. See Bookshop.
Plug-ins that use the first three of these components may require some modification to your custom theme to work.
Static Files and Partials
In order to include the static files and partial templates in your design, you’ll want to add the following snippet to where you define <head> in your theme:
{{ range .Site.Params.plugins_css }}
<link rel="stylesheet" href="{{ . }}" />
{{ end }}
{{ range $filename := .Site.Params.plugins_html }}
{{ partial $filename $ }}
{{ end }}
You’ll always want
{{ range .Site.Params.plugins_js }}
<script src="{{ . }}"></script>
{{ end }}
probably in the <footer>.
This code iterates over all the listed parameters in the includes parameter in the plugin.json configuration that each plug-in sets up and ensures the CSS, JS, and partials are all included and rendered in your templates.
Custom Pages
Plug-ins that add a new page to your site, like say a page with a wordcloud for blog categories, have to make some assumptions about your Hugo theme. It’s not unusual, especially with older themes, to use something like this in layouts/post/single.html (which is what pages render as in Micro.blog):
{{ partial "header.html" . }}
<article class = "h-entry">
{{ if .Title }}
<h2 class = "p-name post-title">
<a class = "u-url" href = "{{ .Permalink }}">{{ .Title }}</a>
</h2>
{{ end }}
<time class = "date dt-published"
datetime = "{{ .Date.Format "January 02, 2006 15:04:05 -0700" }}">
<a href = "{{ .Permalink }}" class = "u-url">
{{ .Date.Format "January 02, 2006 3:04PM" }}
</a>
</time>
<div class = "post-content e-content">
{{ .Content }}
</div>
</article>
{{ partial "footer.html" . }}
When creating a new page template as a plug-in author, however, there is no way to know how someone has structured the “frame” of their site and where to put the page content. What if you have a partial for your header, then a partial for navigation, then a partial for featured posts, then a partial for content, then a partial for pagination, then a partial for the page footer? This is not only quite common, but a plug-in author would need to know the names of each of these partials to render a page that fits with your theme.
New pages assume that you are using a relatively new feature of Hugo– base templates and blocks. I highly recommend reading the documentation, but in essence, Hugo allows you to define the framing of all of your templates in a new layouts/*/baseof.html special template. In that template (which I recommend defining in _default), you can put all the content for your page header, navigation, and footer. What used to be several partials to avoid code duplication can now live in one template.
In baseof.html, you can define a named block and then your other templates, such as layouts/post/single.html can define the contents of that block. How does this help plug-ins with pages? Micro.blog has largely standardized themes around taking everything that is contained within the <article> element in the example above and replacing it with:
{{ block "main" . }}
{{ end }}
inside the baseof.html template. So your _default/baseof.html might look like this:
```html
{{ partial "header.html" . }}
{{ block "main" . }}
{{ end }}
{{ partial "footer.html" . }}
Then your page templates, like post/single.html might look like this:
{{ define "main" }}
<article class = "h-entry">
{{ if .Title }}
<h2 class = "p-name post-title">
<a class = "u-url" href = "{{ .Permalink }}">{{ .Title }}</a>
</h2>
{{ end }}
<time class = "date dt-published"
datetime = "{{ .Date.Format "January 02, 2006 15:04:05 -0700" }}">
<a href = "{{ .Permalink }}" class = "u-url">
{{ .Date.Format "January 02, 2006 3:04PM" }}
</a>
</time>
<div class = "post-content e-content">
{{ .Content }}
</div>
</article>
{{ end }}
By standardizing on the page contents being in the block named main, plug-in authors can redefine the main block safely for their custom pages, and you can be rest assured that the page will still look like it’s on your blog.
Hopefully these tips are helpful to custom theme authors who want compatibility with the community contributed plug-ins on Micro.blog.
Item contributed by Jason Becker.
Plugin images
There’s a couple of things I’ve learnt (feedback from @manton) when making the swarm plugin, is that only svg images are supported. So, make any icons you use an svg, place them in the static folder and also, reference them locally so they don’t use external urls 👍
Item contributed by David Hall.